筆記軟體同步雲端的功能其實有隱私疑慮,例如這裡發生過掃描使用者上傳的筆記內容,Joplin 是一個開源的免費筆記軟體,要同步到雲端目前有很多選擇,而且通通都可以加密後再同步。
其中最容易使用的雲端同步地點是 Dropbox,幾乎無痛可以使用,可惜 Dropbox 免費版本限制僅能 3 個裝置彼此同步資料,Joplin 則提供的另一個選項 - Joplin Server,自行架設 Server,將加密後的筆記同步至雲端

筆記軟體同步雲端的功能其實有隱私疑慮,例如這裡發生過掃描使用者上傳的筆記內容,Joplin 是一個開源的免費筆記軟體,要同步到雲端目前有很多選擇,而且通通都可以加密後再同步。
其中最容易使用的雲端同步地點是 Dropbox,幾乎無痛可以使用,可惜 Dropbox 免費版本限制僅能 3 個裝置彼此同步資料,Joplin 則提供的另一個選項 - Joplin Server,自行架設 Server,將加密後的筆記同步至雲端

(※話先說在前,轉址或多或少會影響到SEO,網路上已有很多好心神人的文章,這邊就不再贅述,可以搜尋「換網址 + SEO」關鍵字來看看各種注意/待辦事項唷。)
近期有碰到客戶因應組織名稱調整,因而需要一起更換網站的網址,例如從 abc.com 改成 abcd.com。
那麼網址換新就 OK 了嗎?舊網址租用日期到了自動停止租用即可嗎?
那您該考慮永久續租舊網域。
若原網址已經使用很久了,是累積歷來很多流量的網址,即便碰到是網站必須更換新網址的情境,舊網址仍繼續租用較佳,以免舊網址之後被買走做別的事。曾經有聽聞過一個案例,換網址之後,其他使用者從 Google 搜尋結果點到舊網址,進到一個觀感不佳(自行想像)網站。也有發生過資安事件,原網域被買走,並且作為釣魚網站 https://krebsonsecurity.com/2018/11/that-domain-you-forgot-to-renew-yeah...。若是經營了很久的網址,後來這樣被使用來欺騙支持者,一定非常心痛吧!
另外,其他網站/網誌有協助推廣舊網址的連結?例如別的站台推廣您網站的活動、

說起來,能夠在網絡實習,還真的是一個機緣!大學期間便已耳聞同儕在網絡的實習與工讀經驗,畢業後在業界打滾快兩年,回歸讀了碩班,然後就在2021這個美好的時間點,碰上網絡開缺的實習機會。
參與一個網站的誕生
先前在業界是做SEO的工作,對網站的認識可說是既熟悉又陌生,主要關注的是網站流量與關鍵字排名,僅以顧問身分提出網站技術端優化與內容配置、調整的建議。因此,非常開心在網絡實習期間能直接觸碰到網站建置規劃與流程;從參與與客戶的討論會議開始,釐清與記錄客戶需求開始,撰寫網站建置規劃書,以軟體繪製線框稿 ( Wireframe ) 建立網站藍圖,作為雙方在前端版面配置與功能呈現上的確認依據,接續進入視覺設計討論、再轉交工程師將網站建置完成,而在正式上線前,亦反覆確認每一網頁的功能、內容呈現,最終協助撰寫網站的操作手冊或成果報告書。
貼近非營利組織,進入他們的思維
在短短一年的實習中,非常幸運能接觸了十來個大小網站的建置與改版,也從這些實作經驗中,認識了在不同領域中努力發揮光與熱、並朝著各自理想前進的機構。網絡主要服務的客戶是為非營利組織,這些組織能被概略分成倡議與服務二種性質,倡議型的組織在網站建置上,主要期待是為清楚呈現議題資訊,相比之下,服務性質的組織則更強調於服務成果的展現。儘管相似性質的組織對網站的期待與需求是大同小異,然而,在這些異點上的追求與琢磨是很耐人尋味的,似乎也能反映各組織在其定位與目標上的期許。


2020年12月,有幸參與了台灣公益團體自律聯盟舉辦的「台灣公益團體責信度與捐款人意識研討會」,並在「如何解讀數據,並發展因應策略」的綜合座談,分享我們這幾年來的經驗。(順帶一提,我們公司的客戶裡,大約有 1/7、將近40個組織,是自律聯盟的客戶,很棒!)
在近五年因為資料分析的發展趨勢(aka 大數據...),在各產業裡都有滿多創新的發展。唯獨在非營利組織領域裡,多數組織還停留在對於「報表」的傳統想像,一份 Excel 文件,告訴高階主管上個月、上一季的捐款統計資訊,然後就...準備下一份報告?
其實,從資料分析運用的四大階段來看,描述型分析、診斷型分析、預測型分析、指示型分析,組織應要可以回答這些問題,並有對應的下一步行動方案:
中間的兩個問題,可能是需要滿多的領域知識與資料分析技術/資源,才能夠應對。但針對第一和第四個問題,即使是小型組織也有辦法回答的。
以「究竟是誰在捐款(給我們)?」來說,目前的困境通常在於捐款表單的簡化設計

省略號就是「……」,又稱刪節號,中文省略號原本為「…」,後來因為避免與直排文字中的冒號混淆,因此改成「……」。在網頁排版中,常使用於文章列表中的標題與摘要段落,為了讓版面整齊,我們會使用省略號讓文字限制於特定行數使其高度一致。
許久以前,要處理省略號時,可能會使用以下方式
然而,隨著 CSS 技術的進展與瀏覽器對這些新技術支援度的提升,如今我們可以用幾行 CSS 設定就完成單行文字與多行文字的省略號功能,現在就來為大家介紹一下。
單行文字省略號的技術相信大家已不陌生,首先我們先使用 white-space: nowrap; 強制讓文字不換行,再來使用 overflow: hidden; 隱藏此行文字超出容器的部分,最後使用 text-overflow: ellipsis; 來為溢出的文字加上省略號即可。以下寫法舊版 IE 都支援,程式碼範例如下:

在 Drupal 7 時,我們更新 tpl 檔案後直接重新整理頁面就能看到更新的結果,但是 Drupal 8、9 快取機制已經不同,因此會遇到更新 twig 之後重新整理頁面後內容卻沒有更新的問題,接下來主要會整理與翻譯 Debugging compiled Twig templates 這篇文章來說明 Drupal 的快取機制以及如何在已編譯的 Twig 進行除錯。
Twig 預設會將樣板編譯為 PHP,並將編譯後的樣板儲存在文件系統中(預設會在 sites/default/files/php/twig)
在 Twig 完成一些標記(markup)後,Render API 中會有另一層快取。Render API 會取用 Twig 建立的標記,並且通常會以這樣的方式對其進行快取,即在這之後的頁面請求與 Twig 無關(如果快取資料保持不變的話),因此,我們可能會遇到 Twig 的 除錯或 auto_reload 設定沒有作用,實際上是因為需要清除快取(或是禁用快取)。
可以透過 Drupal 的清除快取界面清除快取,對於正在進行開發的網站,可以更改 Drupal 的設定讓 Render API 不快取任何內容。但在測時時一定要開啟快取,



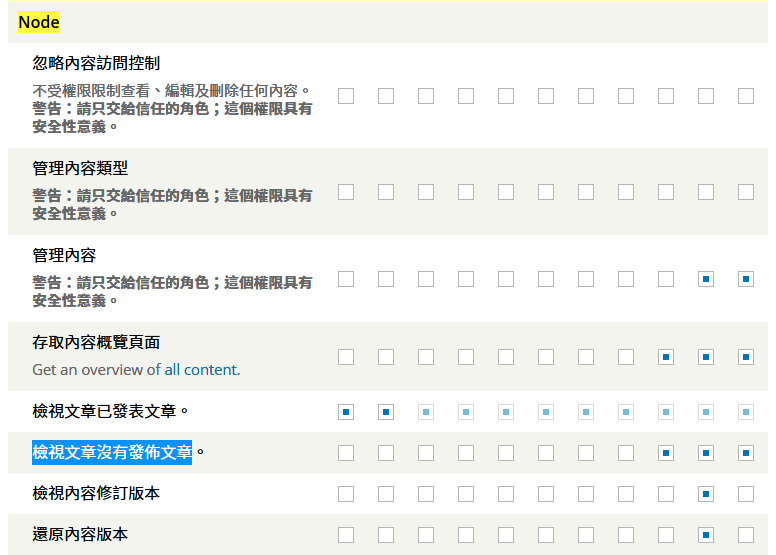
在 Drupal 7 網站中把 ”檢視文章沒有發佈文章“ 的權限給總編輯,以為這樣就可以看到其他作者未發表的文章,卻還是看不到?
折騰一番發現原文是 view own unpublished content,知道為何了吧!
裝設這個模組 view_unpublished 解決問題。

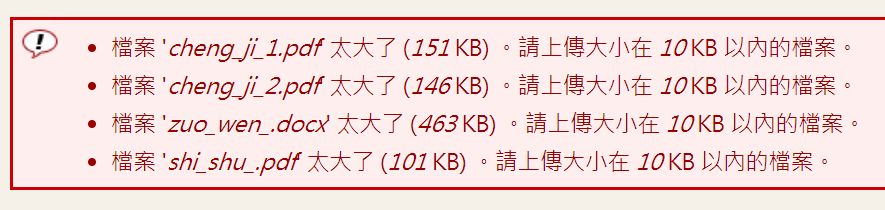
設定最大上傳檔案大小為 10MB,結果一直撞牆...

又是翻譯把 KB 改為 MB,扭曲了本意。