當專案預算不足或時程較趕時,購買付費版型來建置網站是一個常見的選擇。那麼要如何在眾多版型裡挑選到適合自己的版型呢?通常可以透過二步篩選來找到最接近需求的版型。一般而言,挑版型最重要的幾個核心條件放在第一階段來篩選,以下是我認為必須放在第一步評估的項目:
第一階段評估項目
網站內容架構
網站是由內容們組合起來的,所以不論是在規劃網站架構或是版型設計,「內容」本身都是很重要評估要素,挑選版型時也不例外。建議在挑選版型前要先規劃好網站架構,若有已有 wireframe 更好,這樣在挑選版型時可以注意版型各頁面的呈現方式是否有與自己網站對應到,方能較快速的找到對應程度最高的版型。

網站Wireframe。 Photo Credit: baldiri (CC BY 2.0)
此外,先規劃好網站架構可以避免掉許多問題。以下我簡述兩個例子來說明:
網站主選單
有些版型的主選單設計也許打中你心,可是在版面上能顯示的選單項目不多且沒什麼擴充性,若有先規劃好網站架構,就可以評估自己網站的主選單項目是否跟版型差不多與未來主選單是否有增加多個的可能性,進而去想若我真的很喜歡這版型可是選單項目不夠放,那有沒有可能在不影響視覺的情形下微調主選單樣式藉此取得平衡。相反的,若沒有規劃好架構就買了版型,之後很可能會遇到選單項目不夠放的情形,這時跟網站製作公司說要調整就會有額外費用產生。

有些版型主選單能顯示的選單數目不多。圖片擷取自Template Monster
文章列表
「文章列表」是很常見的內容呈現方式,例如最新消息或專欄評論都有可能以「文章列表」的形式來呈現,若你的網站會出現文章列表,那麼在買版型時要注意是否有此呈現方式,有些版型是沒有「文章列表」的噢!

網站常見的文章列表
視覺設計
挑版型主要的挑選要素,可是時常會因為被視覺牽著走而忽略了網站內容架構本身,這點要注意!
彈性
「彈性」粗略可分為兩種,第一種為是否方便透過管理介面設定版型,例如調整背景或是字體顏色、能選擇的版型主題多寡與網站區塊配置。第二種則是指版面呈現的彈性,例如版型提供了多種 Layout 對於未來也許會有更多應用與擴充性。

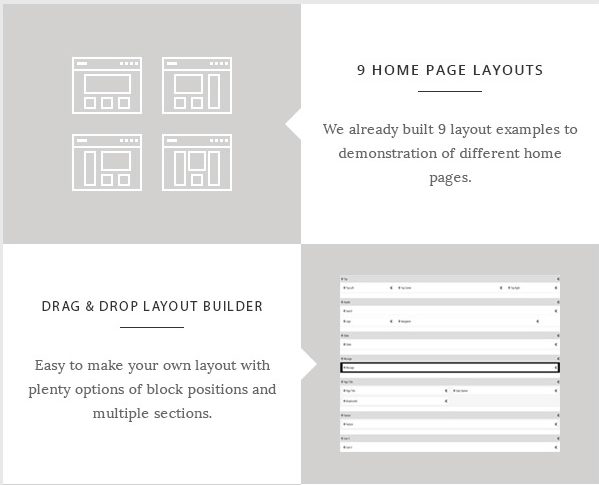
圖片擷取自themeforest
功能
這是工程師要仔細關注的部分,因為這關係到這版型能為你節省多少時間與力氣,並將這些省下的精力用在網站的重點功能上。
咦?等等,版型不是只有視覺設計還會附加功能?這麼好?付費版型確實通常會附加一些功能沒有錯,可是實際上可能會因為使用情境的不同、功能或使用介面不符合需求而使這些功能無法套用到專案網站上,工程端和網站規劃端仍有很多事情要做,所以買版型主要是省下視覺設計的費用,不要誤會說只要買了版型網站就可以生出來噢!
Drupal版本是否相容
工程師要注意的項目,在怎麼中意的版型若不符合 Drupal 核心版本也沒有用的(攤手)。

圖片擷取自themeforest
版型金額是否符合預算
一般授權版本的版型其實都不貴,所以應該比較不會超出預算的問題。
第二階段評估項目
瀏覽器兼容性
付費版型通常在新型瀏覽器都有很完善的呈現,兼容性主要是考量舊版瀏覽器,例如 IE8。若你的網站需要支援舊版瀏覽器,就必須注意版型瀏覽器兼容性的說明,有些版型是不支援舊版瀏覽器的。

有些版型是不支援舊版瀏覽器的。圖片擷取自themeforest
RWD & Retina Ready
網站若要做行動版,則版型是否有 RWD 與 Retina Ready 也要列入篩選條件。若條件允許,建議網站要有行動版本為佳,請參考Google調整搜尋演算法!你的網站對行動裝置友善嗎?。

圖片擷取自themeforest
簡介是否詳細
版型簡介若詳細較能了解此版型功能的細節,對工程師而言是重要的。
支援服務
製作版型的廠商是否有提供問答區、版型未來是否能免費更新等等。

圖片擷取自themeforest
評比較高&較多人使用
這代表此版型可能功能較完善且又有維護。

圖片擷取自themeforest
透過上述兩階段的篩選,你應該能找到一個較符合需求的版型了,祝你好運!




