*本文內容依據 TechSoup:How to Create High-Converting Homepages 課程影片整理,也歡迎大家收看、學習、交流。
留住訪客的黃金3秒,圖片、文案都準備好了嗎?
- 高情感訴求的照片:以組織服務過程中的真實互動情境取代制式圖庫
- 找出組織的黃金敘事:用一句話快速傳達「我們是誰」、「我們在改變什麼」的資訊
- 搭配高度對比色、視覺突顯的「行動呼籲(CTA)」

*本文內容依據 TechSoup:How to Create High-Converting Homepages 課程影片整理,也歡迎大家收看、學習、交流。


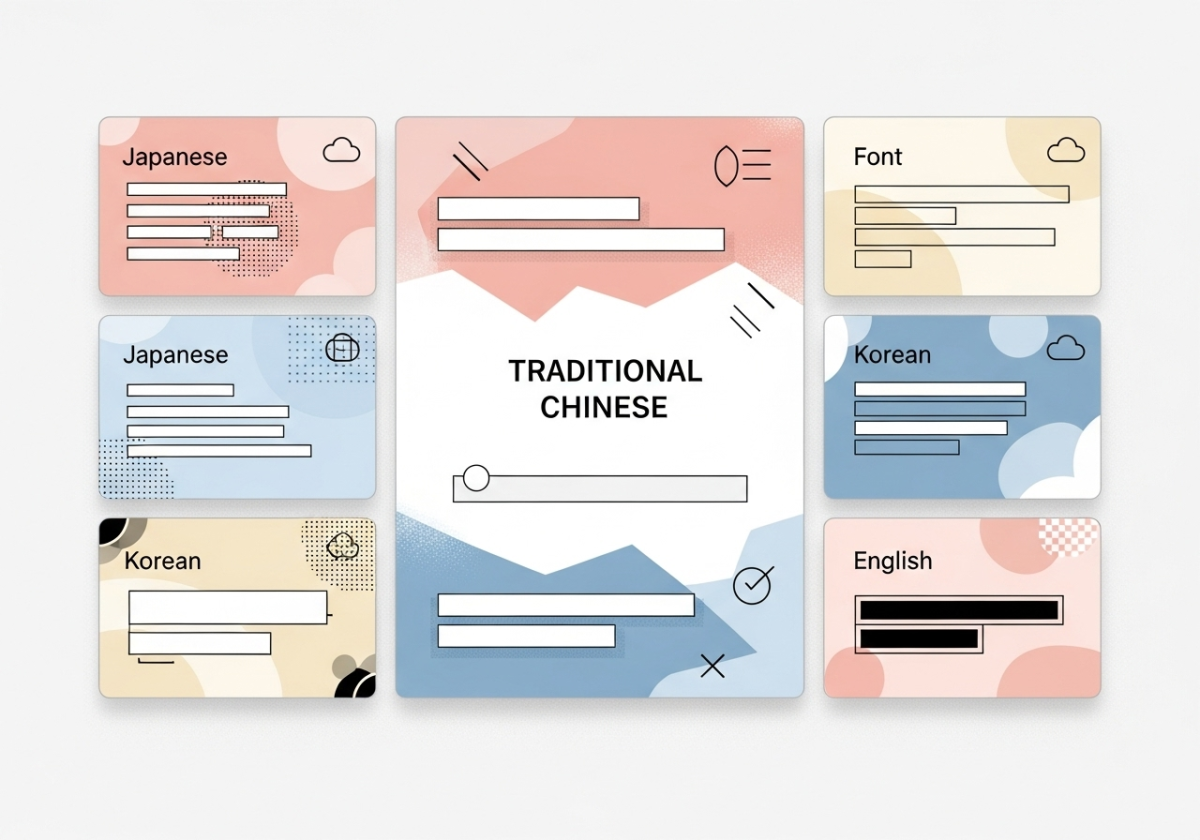
大家好!可以使用的雲端開源繁體中文字型選項變更多了!自從 2014 年「思源黑體」首次發佈以來,已經過了 10 年以上的時間,在更早之前,網頁適用的中文字型選項很少,尤其是在面向 Windows 使用者時,在沒有額外預算的情況下,往往就只能用當時的系統預設字體「微軟正黑體」,而「思源黑體」的出現,讓大家增加了中文字型的選項,不過與英語系網站相比,能用的中文字型選項仍然很少。近期在準備字型相關分享的簡報時,發現 Google Fonts 上提供的繁體中文字型變多了!
目前完整支援繁體中文的字型有以下 11 個(截自 2025-09-30)

今天想跟大家分享一個在進行網站套版時很常遇到的一個需要處理的情境,為了讓標題或特定文字突出顯示,設計師會使用一些方法來區別一般文字段落。最基本的作法有調整文字顏色、字體、粗細與大小,為了讓畫面更美觀、更豐富與更貼近網站主題,設計師會為其加上一些裝飾元素,例如向量圖形、裝飾底線或符合主題的插畫圖像。在英語系網站中,比較接近的說法是「Text Highlighting」,這同樣是一種透過為文字加上背景顏色或效果以突出顯示的技術。

圖片來源:A CSS challenge: skewed highlight — Vadim Makeev
由於本文想分享的一些範例主要是透過圖像讓文字有更突出的顯示效果,因此我就先以「文字裝飾背景與圖像」來稱呼這種設計方法,常見的應用場景包括:


多數架站專案的開場白,都是一句「請問可以幫我們做一個這樣那樣的網站嗎?」
有些客戶準備充分,身邊友人、ChatGPT早就調查過一輪;也有客戶還不知道自己想要什麼、該從哪開始說起。總之,初次見面總是難按計劃進行,往往客戶帶著答案紙來,又帶著問題集回去。
身為網站建置專案的PM,許多時候,比起快速出報價與排程,我們反而把時間花在辨別這些問題。
當客戶初期攤開他的願望清單:會員系統、影片牆、多層分類、進階搜尋、登入區塊…這些聽起來都很棒,但深聊下去,才能知道這些「需求」背後真正的情境。
某個功能其實是從別人的網站看到覺得「




在 2024 年的尾聲,我們特別推出了一項專屬客戶的免費網站診療服務。
不僅是感謝大家對我們長期的支持,更希望藉由實際的行動,幫助 NPO 夥伴提升網站的使用體驗,使日常工作更加順暢。
網站對於組織的重要性,不僅是資訊傳遞的窗口,更是募款與支持者互動的關鍵平台。隨著時間的推移,網站難免會出現一些技術性問題,或是無法完全符合組織不斷變化的需求。因此,我們希望透過年底關懷的網站診療,主動幫助客戶發現並解決這些問題。


我們在建置網站時,有時候會需要製作客製化的嵌入式頁面,常見範例如要在 iframe 或光箱中顯示特定內容,在這些情境下,嵌入的網頁內容通常不需要(或不應該)包含網站的標準頁首、頁尾、側邊欄等元素,以避免多餘的檔案載入影響效能或重複元素干擾嵌入效果而影響使用經驗。今天就來跟大家分享如何在 Drupal 10 覆寫系統渲染機制以客製化嵌入頁面。
今天的介紹的範例是透過客製化嵌入頁面建立導覽地圖功能,導覽地圖擁有一個非常簡單的網頁架構與內容,並搭配特定的前端函式庫完成互動效果,最後會透過 iframe 的方式將其嵌入。

上圖為關渡自然公園的「參觀導覽地圖」功能之截圖
首先,