現在有一些瀏覽器內建的開發工具很強大,前端工程師最常用到的其中一個功能就是即時編輯元素樣式預覽效果。可是在套版的過程中我們必須要不時複製寫在開發工具上樣式貼回本機的程式碼有點麻煩,不過這是必要的,因為過程中一但網頁或瀏覽器掛掉,自己不小心關掉視窗或是反射性地按下重新整理,結果都只有一個,那就是剛才在編輯好的樣式都一去不復返 T_T ,只能重頭再來 Orz。當檔案在伺服器端時,開發版型或是套版可能會透過 SFTP、直接修改線上檔案或是使用 Git 來進行作業,如果是前兩種方式,有些人可能習慣編輯沒兩下就更新伺服器端檔案然後重新整理網頁來看看效果(也許那是一種即使開發工具已能即時預覽還是會有種要確實地更新了伺服器端檔案並確認線上版本樣式也無誤後才會有的安心感),也有可能調整到一個段落後才將更新伺服器端檔案。所謂調整到一個段落也有大小之分,我自己的習慣是小段落,例如一個 Header 包含 Logo 、搜尋、主選單和次選單等等項目,每一個項目都是一個小段落,Header 則算是一個大段落(若之於整個頁面來說,至少也算是中段落),通常我會套完一個項目後更新線上檔案,而非套完整個 Header 。不過若是用 Git 就不能如此頻繁來更新檔案了,因為每一次的更新都需要 commit,而 commit 的頻率不適合太密集,就純套版而言,至少要套完一個 region 再 commit 會比較合適些。
為了讓工作流程能夠更流暢,今天要來介紹一下 Google Chrome DevTools 裡的 Workspaces,他可以讓本機與伺服器端的檔案對應起來。檔案成功對應後載入頁面時會將已對應的伺服器端檔案讀取為本機版本,這樣子就不用一直複製貼上,畫面一下子切到瀏覽器那一下子又回到編輯器,可以只在你慣用的編輯器或是瀏覽器開發工具上進行編輯。
那麼現在就來舉個例子說明如何操作:
將資料夾加到工作區
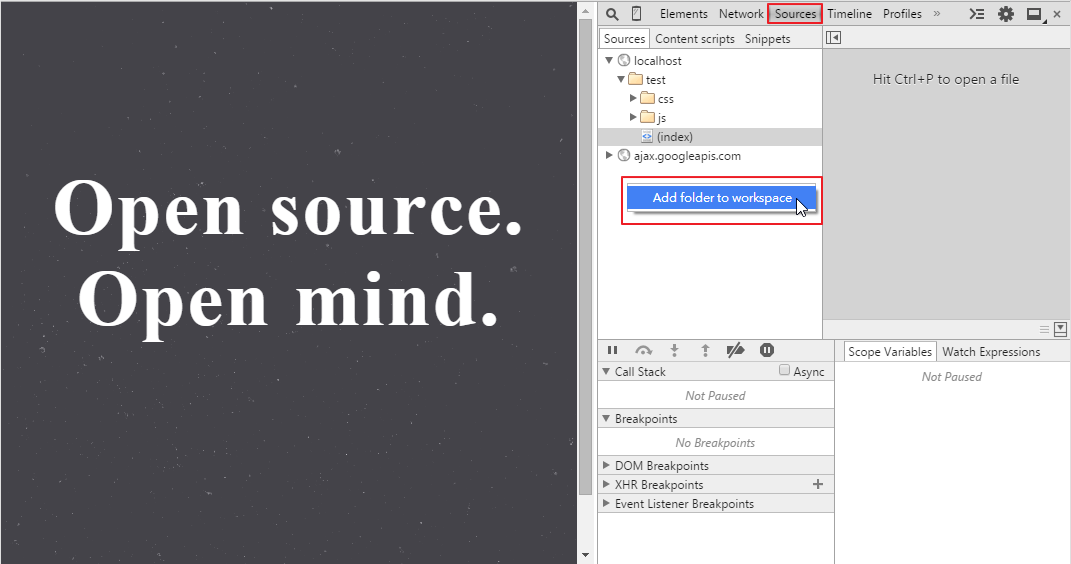
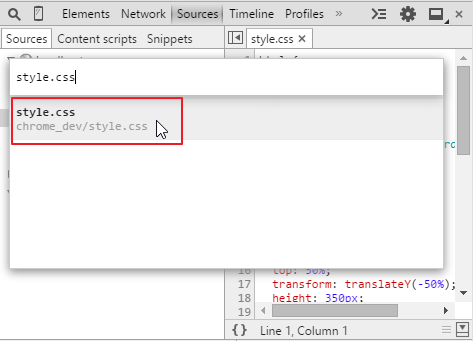
開啟 Chrome 後按 F12 開啟開發工具,然後切換至 Sources ,在左側工作區空白處按右鍵後點選「Add folder to workspace」,選擇要加入工作區的資料夾。

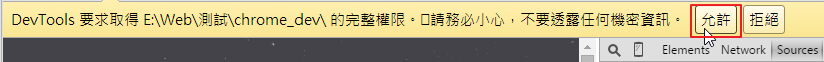
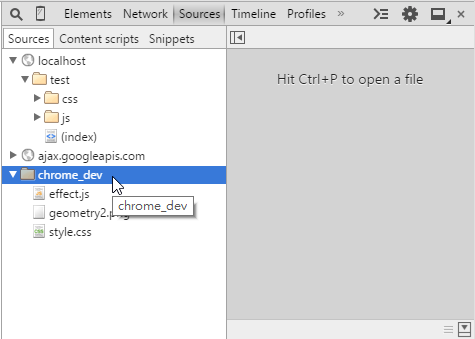
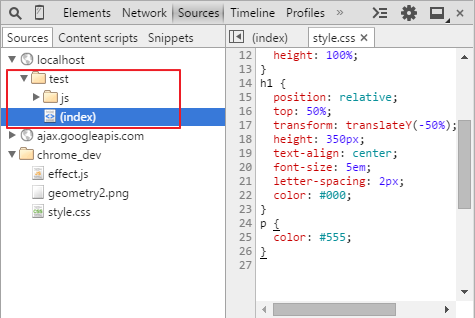
DevTools 會詢問你是否給予此資料夾完整權限,請選擇「允許」,接著我們就會看到資料夾成功加入工作區了。


將伺服器端檔案對應到本機檔案
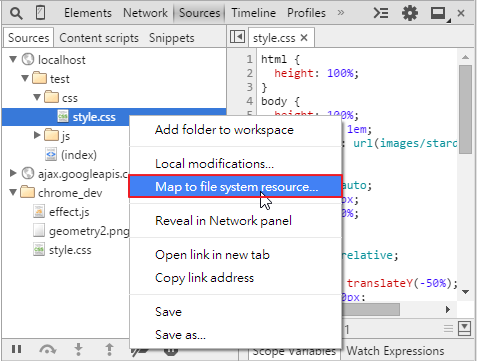
在伺服器端要對應的檔案上按右鍵,選擇「Map to files system resource」,這時會跳出本機可對應的檔案(本例是 style.css),選擇好檔案後會有視窗建議你重新載入,請按確定。


重新載入後我們會看到伺服器端選擇對應的檔案不見了,代表已對應成功。

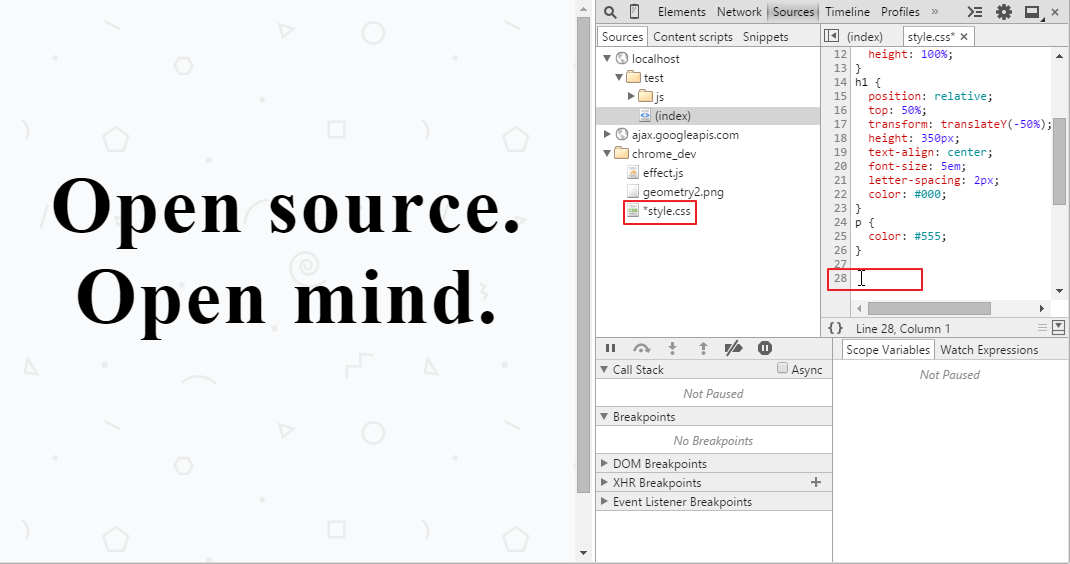
咦,不是對應成功了嗎?怎麼樣式還是伺服器端的?這時請編輯此檔案,隨興按個空白鍵或是什麼的,我們便會看到頁面換上了本機檔案的樣式了。如果是在你慣用的編輯器上編輯需儲存後才會換上本機樣式。

移除對應
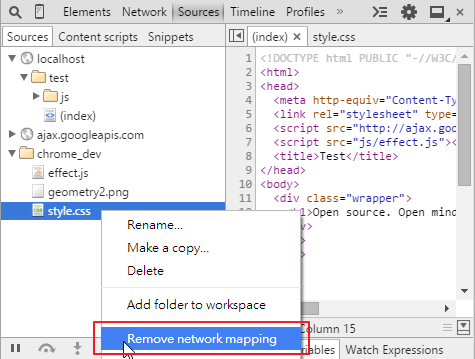
在本機對應的檔案上按右鍵,選擇「Remove network mapping」,然後重新載入頁面即可。

加入到工作區的資料夾結構
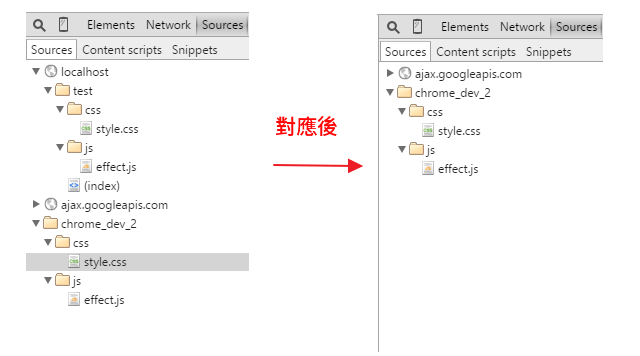
不過有沒有發現一件事,在前面的例子裡,當檔案還是對應的狀態時,我們若在同在 chrome_dev 資料夾下的 effect.js 上按右鍵,會發現怎麼連 effect.js 也會有 Remove network mapping 的選項,明明在設定時是對應 style.css 呀,這樣看來 chrome_dev 整個資料夾都與 localhost/test/css 對應了。所以如果是在開發一整個 theme 時,建議要加到工作區的本機資料夾其架構同於伺服器端,例如下圖所示,這樣一來 localhost/test 便與 chrome_dev_2 資料夾對應了,也能避免前述的情形發生。不過問題又來了,有些檔案我不想要用本機的呀!你可以將你要開發的檔案放進工作區的本機資料夾就好,或是其實以現在開發工具的情形,只要別去編輯其他檔案,頁面還是不會載入其他本機檔案的樣式或效果的(在前面「將伺服器端檔案對應到本機檔案」的段落有提及)。

你現在是用電腦在瀏覽這篇文章的嗎?如果是而且又有閒就打開你的 Chrome 來試試看這個好用的功能吧 :D




