什麼是省略號?
省略號就是「……」,又稱刪節號,中文省略號原本為「…」,後來因為避免與直排文字中的冒號混淆,因此改成「……」。在網頁排版中,常使用於文章列表中的標題與摘要段落,為了讓版面整齊,我們會使用省略號讓文字限制於特定行數使其高度一致。
許久以前,要處理省略號時,可能會使用以下方式
- 後端程式語言(e.g. PHP)計算字數後加上省略號
- 前端程式語言(e.g. Javascript)計算字號後加上省略號
- 使用 HTML + CSS 產生一個內含省略號的小區塊放至在行尾
然而,隨著 CSS 技術的進展與瀏覽器對這些新技術支援度的提升,如今我們可以用幾行 CSS 設定就完成單行文字與多行文字的省略號功能,現在就來為大家介紹一下。
單行文字省略號
單行文字省略號的技術相信大家已不陌生,首先我們先使用 white-space: nowrap; 強制讓文字不換行,再來使用 overflow: hidden; 隱藏此行文字超出容器的部分,最後使用 text-overflow: ellipsis; 來為溢出的文字加上省略號即可。以下寫法舊版 IE 都支援,程式碼範例如下:
HTML
<h3 class="single-ellipsis">這是一個很長的標題超過一行就會隱藏,還包含 English text 可以再更多更多字,請再試試看,超過一行就會隱藏接下來的文字</h3>
CSS
.single-ellipsis {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
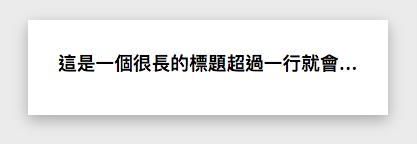
}呈現效果如下圖:

多行文字省略號
由於 text-overflow 屬性是處理文字溢出時如何顯示,然而如上所述是透過強制不換行的方式來完成文字溢出,因此並不適用於多行文字,接下來就為大家介紹多行文字如何透過 CSS 來實現省略號功能。
首先我們來可以透過 -webkit-line-clamp 這個屬性來限制區塊容器中內容為指定行數,這樣聽起來好像已經幾乎完成了,但是要注意的是 -webkit-line-clamp 必須要同時搭配以下條件才會生效
- display 屬性設定為 -webkit-box 或 -webkit-inline-box 時
- webkit-box-orient 屬性必須設為 vertical
最後,我們還會需要將 overflow 屬性設為 hidden,因為大多時候不設定此屬性,容器內的文字不會被裁減,下圖為沒設定 overflow: hidden 時多行文字沒有實現省略號功能並溢出了容器

設定 overflow: hidden 後,因文字內容超出容器的高而被隱藏,並搭配 -webkit-line-clamp 而完成限制行數並顯示省略號的需求。此方法除了 IE 不支援外,其他主流瀏覽器都支援,由於 IE 將在 2022 終止服務,因此放心地使用吧!程式碼範例如下:
HTML
<p class="multiline-ellipsis">這是一段很長的段落文字至少超過兩行,還包含 English text 可以再更多更多更多更多字。這是一段很長的段落文字至少超過兩行,還包含 English text 可以更多更多更多更多字,請再試試看。請再試試看,超過五行就會隱藏接下來的文字。這是一段很長的段落文字至少超過兩行,還包含 English text 可以再更多更多字。</p>
CSS
.multiline-ellipsis {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
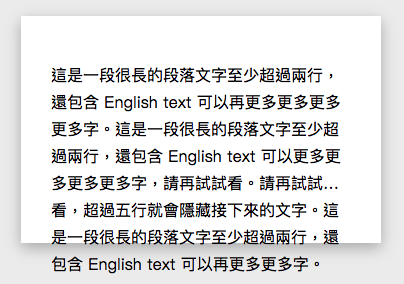
}呈現效果如下圖:

最後附上實作範例給大家
相關資訊:
https://zh.wikipedia.org/wiki/%E7%9C%81%E7%95%A5%E5%8F%B7
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
https://developer.mozilla.org/en-US/docs/Web/CSS/text-overflow
https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-line-clamp
https://developer.mozilla.org/en-US/docs/Web/CSS/box-orient




