2025-06-30 By poliphilo
什麼是文字裝飾背景與圖像?
今天想跟大家分享一個在進行網站套版時很常遇到的一個需要處理的情境,為了讓標題或特定文字突出顯示,設計師會使用一些方法來區別一般文字段落。最基本的作法有調整文字顏色、字體、粗細與大小,為了讓畫面更美觀、更豐富與更貼近網站主題,設計師會為其加上一些裝飾元素,例如向量圖形、裝飾底線或符合主題的插畫圖像。在英語系網站中,比較接近的說法是「Text Highlighting」,這同樣是一種透過為文字加上背景顏色或效果以突出顯示的技術。

圖片來源:A CSS challenge: skewed highlight — Vadim Makeev
由於本文想分享的一些範例主要是透過圖像讓文字有更突出的顯示效果,因此我就先以「文字裝飾背景與圖像」來稱呼這種設計方法,常見的應用場景包括:
- 標題強調:可以為重要標題增加背景色來突出顯示
- 螢光筆效果:例如使用 `linear-gradient` 創造出類似螢光筆的標記效果
- 連結裝飾:例如使用底線搭配 `transition` 效果讓滑鼠懸停時有變化
以下為客戶網站實際範例

圖片來源:財團法人台灣關愛基金會使用簡約的底線為標題裝飾

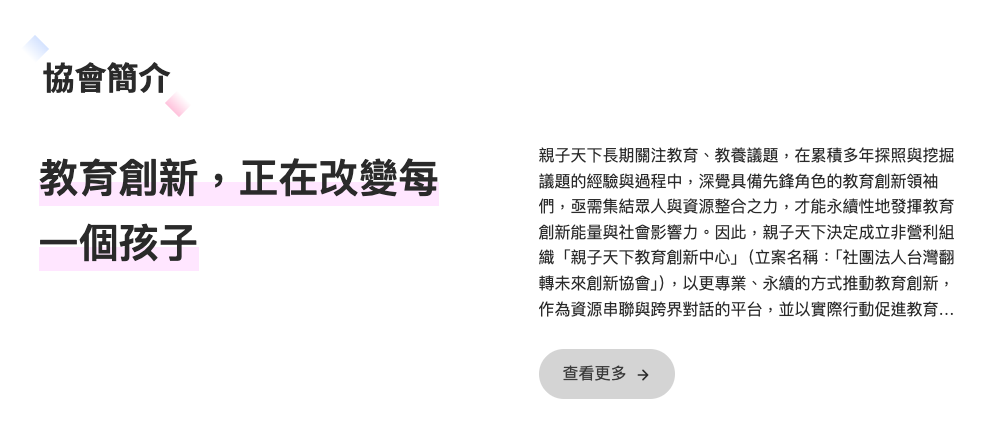
圖片來源:親子天下教育創新中心使用品牌識別配色與圖像組合裝飾文字

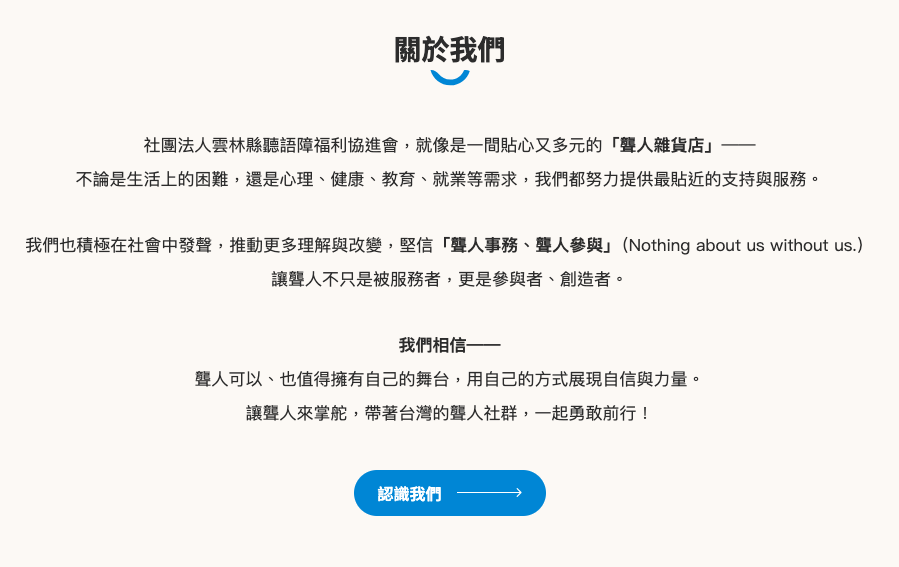
圖片來源:社團法人雲林縣聽語障福利協進會使用Logo的元素來裝飾標題
CSS 常用技術與實際範例
使用 CSS 套版時,有很多方法可以裝飾文字使其突出顯示,這裡整理常見的技術如下供大家參考:
| 技術名稱 | 說明 |
|---|---|
background-color |
為文字區塊設定背景色 |
background-image |
為文字區塊設定背景圖片,可搭配 linear-gradient 或 background-clip: text 製作特效 |
background-clip: text |
將背景限制在文字輪廓範圍內 |
text-shadow |
新增陰影或光暈效果,產生立體感 |
text-decoration |
為文字新增裝飾線條 |
border |
為文字新增邊框 |
box-decoration-break |
控制多行文字背景是否連續 |
<mark> |
預設帶黃色背景 |
::before / ::after + position: absolute |
插入偽元素作為裝飾背景 |
linear-gradient |
使用漸層色作為背景 |
mask-image |
使用圖形遮罩達成文字特殊背景 |
SVG <text> + <pattern> |
使用 SVG 定義圖案文字 |
mix-blend-mode |
改變文字與背景的混合方式 |
遇到較複雜的效果時,在實作上我們常常會使用組合技來完成,我自己覺得以偽元素為主並搭配以下技術就是一個強大的組合,因為這些技術通常可以直接繪製出你要的效果而不需要任何圖片:
- background-image
- linear-gradient
- transform
- border-radius
實作範例放在 CodePen 如下提供大家參考
See the Pen CSS text with decoration by Poliphilo Chu (@Poliphilo-Chu) on CodePen.




