文章來源:Top 10 Mistakes in Web Design
在網站設計常犯的十個錯誤(上):讓使用者在網站中暢行無阻中,我們提到一些網站功能與架構規劃上的做法,下篇則將說明Nielsen認為網站提供內容時應注意的地方,這些做法不只提升網站內容的易讀性,也提供訪客更好的使用體驗。
難以掃視的網站文字

- 在文章不同的段落中加入副標題,避免文章看起來過於冗長
- 利用項目符號列點
- 將關鍵字用不同的方式標記出來,如:底色不同、粗體字
- 採用較短的文章段落
- 以倒金字塔結構(inverted pyramid)的形式寫作,意即把最重要、最新鮮、最吸引人的內容放在文章前段,其後各段內容也是依照重要性遞減的順序來安排
- 簡單的寫作風格
- 注意措詞風格,避免冗言贅字
找不到重點的網路標題
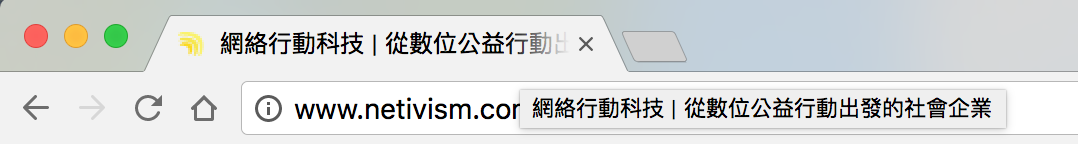
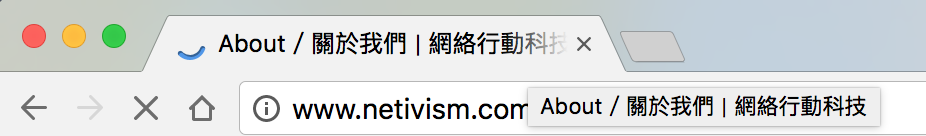
大部分人都是透過網路搜尋引擎連結到我們的網站,所以網站主要的標題應該要能簡短地凸顯網站特色與性質。如果在網站標題放置太多不相關的文字,可能導致排搜尋結果較後面的位置、降低網站的曝光率。舉例來說,組織的網頁標題應直接呈現名字,而不要在前面加上「歡迎光臨」之類的字。網站之下的各個頁面標題則應在網站著要標題前增加頁面內容的描述,讓使用者知道目前位於同一個網站下的不同頁面。

以網路行動科技為例,網站的主要標題為「網絡行動科技 | 從數位公益行動出發的社會企業」

介紹團隊的網頁標題是在組織名稱(網絡行動科技)之前加上頁面主題「關於我們」,因此為「About / 關於我們|網絡行動科技」
網站無法回應使用者正在尋找的東西
使用者在網路中的行為是受到目標的驅使,或是為了達成某項目的,因此網站最忌諱「無法提供使用者尋找的資訊」。網站無法回應使用者需求的情況有很多種,資訊提供的不夠詳細、資訊放置的位置於過深的位置都會讓使用者無法找到想要的資訊。
讓使用者在瀏覽器中閱讀PDF格式的檔案
可攜式文件格式(PDF)呈現及交換文件所使用的一種檔案格式,其獨立於軟體、硬體或作業系統之外,因此在不同作業系統中依然可以完整呈現固定的文件內容。雖然PDF格式的檔案在列印、分發文件時很方便,但它卻不適合在網頁中閱讀。在網頁中安插PDF會使用者打斷瀏覽網頁的流程。舉例來說,因為瀏覽器(如Google Chrome、Firefox、IE)無法將當PDF檔嵌進網頁,因此當網頁上出現PDF檔時,使用者必須另外點進去檔案內容才能列印、儲存文件。除了閱讀不便,PDF檔的內容對網站來說是額外的內容,因此難以將其安插在網站的架構中,也很難在網站中安排PDF檔的路徑。
以上四點是Nielsen認為設計網站、產生網站內容時應注意的地方。網站提供豐富的內容固然重要,然而如何有效率地將精心準備的內容呈現給瀏覽網站的使用者是網站管理者需要關心與留意的部分。




