
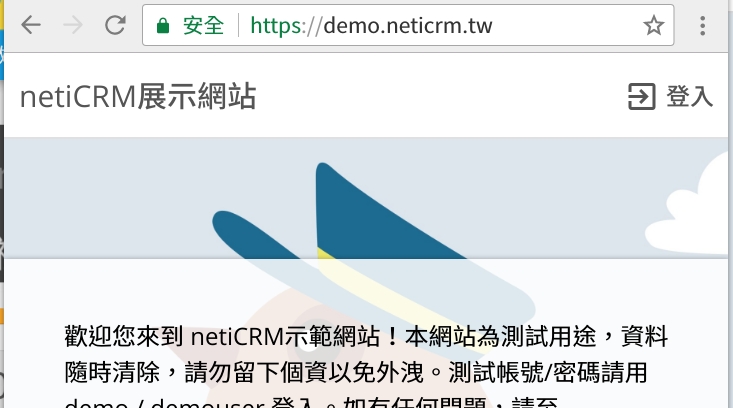
我們常常看到加密連線的網站中(https://** ... ),嵌入未加密的圖片,瀏覽器就會把原本綠色的「安全」取消,變成不顯示,甚至變成「不安全」的紅色警示。我想不安全的紅色警示很明顯,當然就表示不安全。但今天想聊聊,如果沒有標示不安全、卻也沒標示安全的時候的網站,究竟網站哪裡有問題呢?嚴重嗎?
通常網站嵌入未加密的CSS / Javascript ,透過 Mozilla Foundation 的 MDN 文件說明,就可算是「Active Contenet」的部份,則鐵定會被阻擋,也會被提示明顯的不安全,就像下圖 Google Chrome 的說明,會出現紅色的字樣直接告訴你網站有問題了。

至於瀏覽器辨識是否為安全連線時,也會順便找找網頁中嵌入的外部內容,例如 Flash 、圖片、iFrame表單等等有沒有潛在風險,沒有出現「安全」,反而出現上圖所述的「資訊或不安全」的標示,通常表示其偵測到一些被動內容(Passive Content)是不安全的連線。而瀏覽器在此時候的應對,並未直接阻止使用者使用,也沒有出現不安全的提示,因為這類型的內容雖然有安全風險,但風險很低,所以大多數狀況下,並未禁止使用者瀏覽網頁。
所以風險很低,為何不乾脆標示安全呢?
雖然風險很低,但攻擊當然是有可行性的,不過可能跟一般人想像的不大一樣,我們從 Whitehat Security 看到的一個滿好的案例說明。
如果是一個加密的網頁,連線都是加密的,所以就算其他人在傳輸過程中想要竄改你的內容,目前也無法辦到。但如果加密網頁中有部份圖片連線未加密,攻擊者就找到一個弱點了, WhiteHat Security 舉的案例就是,在機場的公開未加密 Wifi 連線,將某些網站未加密的圖片連線竄改,替換成一個「重新轉向」的訊息回傳給使用者,想辦法讓瀏覽器彈出讓人輸入帳號密碼的框框,讓使用者在不知情的狀況下輸入自己的寶貴個資帳密,如果沒有不同網站用不同帳密的習慣,可能就會因此被盜用帳號。
所以最好的作法為何?
身為一個網站內容撰寫或是管理員,撰寫文章時,不要嵌入不明來源的外部資源,嵌入時也要嵌入加密連線的資源,看到網頁時,就像上圖 Google Chrome 的圖示說明為例,就是想辦法讓網頁的連線出現「安全」的字樣。
身為一個使用者,千萬不要連未加密的 Wifi 連線,尤其是公開場合咖啡廳、機場。請不要填寫奇怪的蒐集個資資訊,尤其登入重要服務時,開啟雙重驗證(例如 gmail 就可以開啟),我想這樣就可以避免掉一些危險的網路瀏覽世界(大概吧)。




