
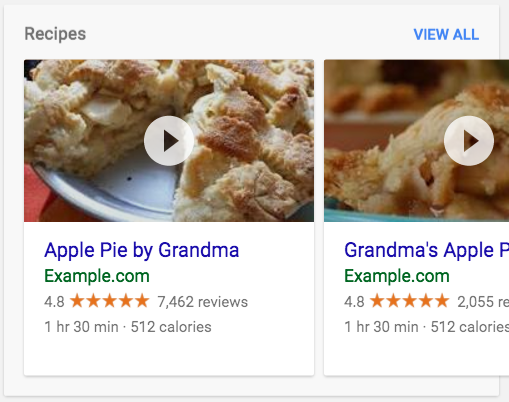
什麼是結構化資料?

以下為結構化資料常見的支援格式:
在 Drupal 網站加上結構化資料
若要在 Drupal 快速且有系統地建立 Meta 元素,就一定會提到 Metatag 模組,而這次我們的目標是建立結構化資料,這時就可以使用 Metatag 延伸的專案 Schema.org Metatag 模組! Schema.org Metatag 能讓網頁內容以 JSON-LD 的格式結構化資料,接下來我們就先以 Schema.org 清單中頂層(top-level)的「Article」來當作範例為大家說明如何實作。
文章是非常基本常見的網頁內容,假設我們的網站中,有個內容類型叫做「最新消息(news)」,我們現在要為「最新消息」加上結構化資料。首先,我們需要先安裝並啟用 Schema.org Metatag 模組(請記得也要安裝好 Schema.org Metatag 的相依模組例如 Metatag、Chaos tools、Token)

安裝後,「Schema.org Metatag」的設定介面整合在「Metatag」模組的後台中,以「Drupal 7」來說,我們可以在「管理 » 設定 » 搜尋與 Metadata » Metatag」找到「最新消息」如下圖:

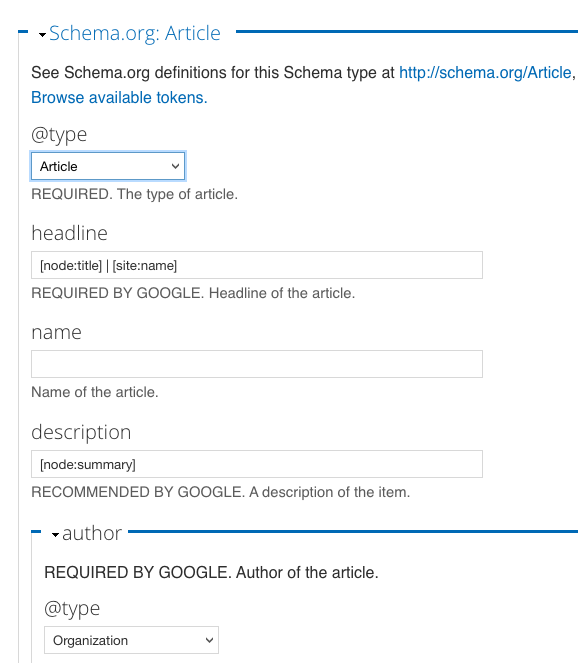
點擊「編輯」後,可以在「最新消息」的「Metatag」後台頁面中,找到「Schema.org: Article」,點擊展開即可以使用「token」建立好結構化資料了,非常容易

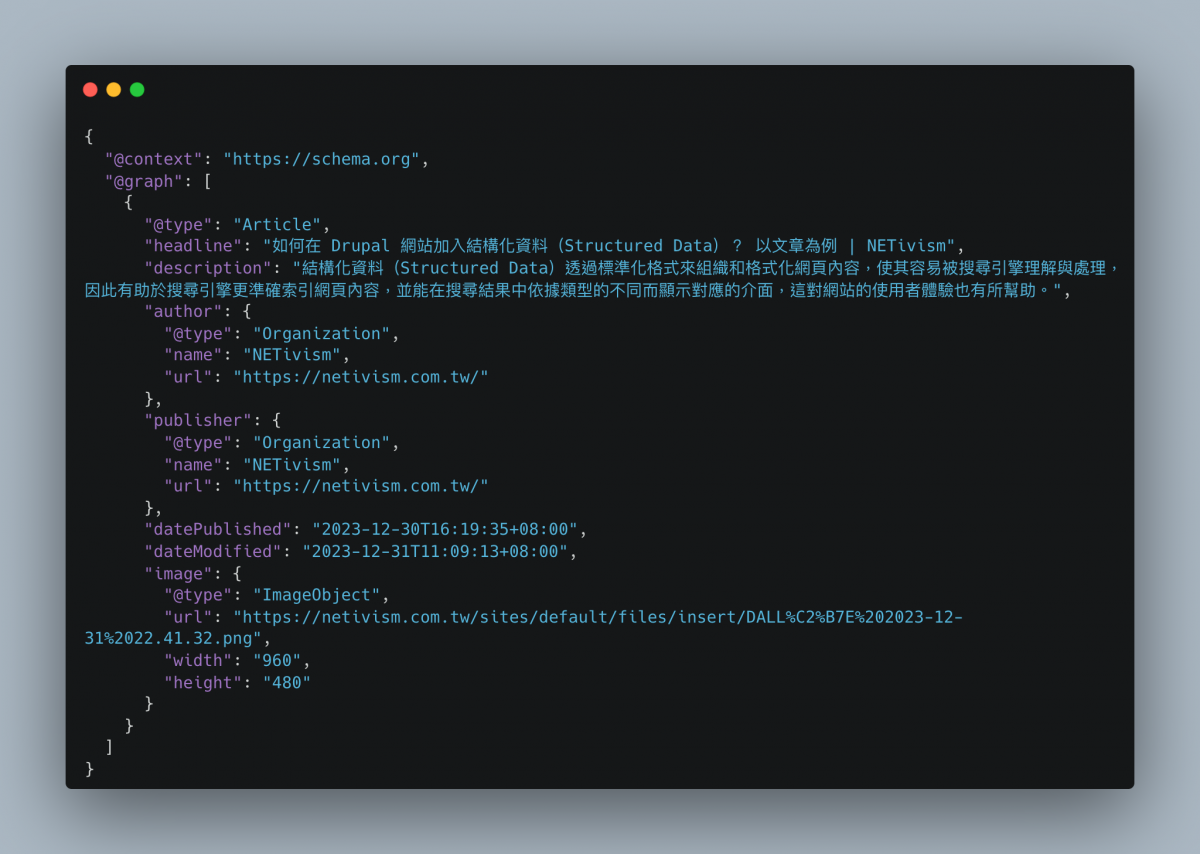
輸出的 JSON-LD 範例如下

小提示,若你的目標是讓網頁更有效的被 Google 了解與檢索,建議你參考 Google官方文件:文章 (Article、NewsArticle、BlogPosting) 結構化資料 。此文件有具體說明建議屬性要填寫的有哪些,以及標記的最佳做法等等。
如何測試?
我們可以使用 Google 提供的「複合式搜尋結果測試」工具來驗證的結構化資料,只要貼上網址或程式碼片段即可測試

* 本文首張圖片由 OpenAI Dall-E 生成




