為了要讓新網站丟到萬惡的 FB 時能夠端出美美的預覽圖,你需要改一大堆的程式碼,在單純 html 的網頁還容易,就是在網頁裡面加入叫做 meta tag 的標籤就好了。
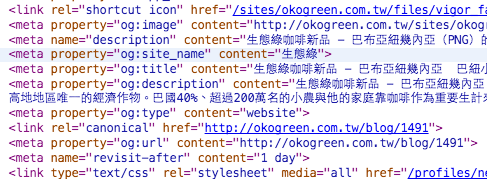
如果打開網站原始檔,有時候你會看到這些標籤:

這些 <meta 開頭的,就是網站上不會顯示出來,但很多工具需要用到的內容,例如說現在超重要的Facebook。
記得 Facebook 的連結都會截取一張圖片嗎?? 這圖片的來源就是 <meta property="og:image" content="http://....../blog/ba_niu_hong_.jpg"> 裡面的網址,

但是在 Drupal 這類的動態網頁裡面,每個網頁都是動態抓資料庫取出來的, <meta> 裡面的東西也要同時更新,這就是個很大的挑戰了。雖然Drupal 6 模組相當多,但 meta 的開發仍然頗乾涸的啊!!
我們這就來看看三個重大的模組。nodewords、Open Graph meta tags 和 integrated meta 。
Nodewords : 提供霹靂啪啦一大堆的 meta 標籤,可以輸入指定的內容,例如說顯示在 google 搜尋結果的 description ,定義 facebook app id 用的 og:app_id 等等,但是只能設一般各種靜態頁面,無法做各個 node 頁的動態變化。gg
Open Graph meta tags : 不好用 (其實已經忘了怎麼用了.....XD) 。
Integrated meta : 可以用 token 設值在 meta 上面,似乎可以包辦全部。
就決定是 Integrated meta 了!!
.....但是,如果事情就如同想像的那麼簡單,這世界也不需要網絡行動科技了。
Integrated meta 產生的東西一概像這樣:
<meta name="description" content="生態綠咖啡新品 - 巴布亞紐幾內亞(PNG)的產地故事 巴布亞紐幾內亞">
<meta name="og:image" content="http://....../tea_1.jpg">
也就是你可以給一個 name 配上由 token 呼叫出來的 content。
但是看看在 FB 要正常呈現的 meta 應該長什麼樣子呢?
<meta property="og:image" content="http://....../ba_niu_hong_.jpg">
仔細看,上面的是 name="og:image" 下面的是 property="og:image" ,這時不禁想咒罵一下,FB你為什麼偏要長得跟別人不一樣QQ。。。
為了解決這個問題,就必須要稍微會修改一點點模組了。
後來最好的方式,就是 Integrated meta 搭配 Nodewords 服用了。大部份整個網站共用的 meta 標籤都可以用 Nodewords 處理好,再來解決個別頁面需要的不同 meta 標籤就好囉。
結論: 可以的話,還是直接用 Drupal 7 吧。




