
Drupal 7 建立資料頁面(ProfilePage)時碰到的問題
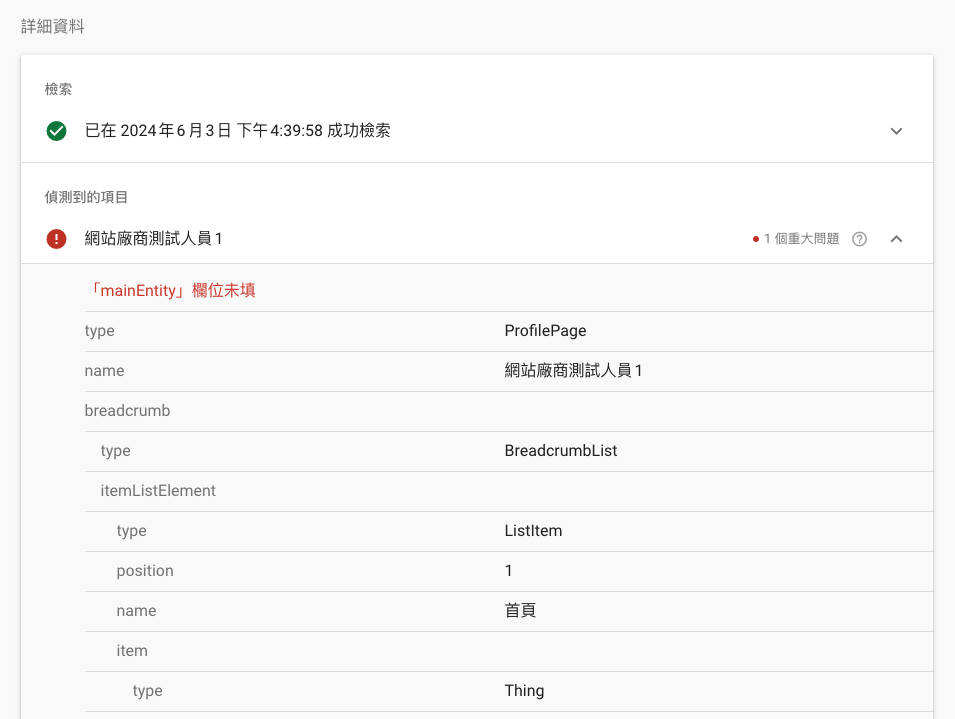
由於 Drupal 7 的 Schema.org Metatag 模組目前(2024.06.23) ProfilePage 仍是透過 Schema.org: WebPage 設定,然而模組不能設定「mainEntity」屬性,然而 mainEntity 在 Google 結構化資料是必要屬性,因此再測試時會遇到「mainEntity 欄位未填」的錯誤訊息如下圖所示:

我們可以在 Drupal.org 找到有相關 issue 並得知在 Drupal 9 以上的版本有修正了此問題,修正的方式是將 ProfilePage 獨立成子模組,不過該修正目前(2026.06.23)並沒有 Drupal 7 的版本,因此這裡提供一個簡單快速的解決方案:自己來動手寫自訂客製模組!
使用客製化模組產生結構化資料
若我們想為網站的「工作人員」這個內容類型建立 ProfilePage 結構化資料,首先我們可以使用 hook_node_view 來處理,如下
/** * Implements hook_node_view(). */ function MY_MODULE_NAME_node_view($node, $view_mode, $langcode) { if ($node->type == 'staff') { } }
接著我們使用 node 的資料來組裝 JSON-LD 結構化資料,包含必要屬性 mainEntity,最後透過 drupal_add_html_head 將其輸出,程式碼範例如下:
/** * Implements hook_node_view(). */ function MY_MODULE_NAME_node_view($node, $view_mode, $langcode) { if ($node->type == 'staff') { $description = $node->body ? $node->body['und'][0]['value'] : ''; $json_ld = ' <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "ProfilePage", "dateCreated": "' . date('Y-m-d\TH:i:sP', $node->created) . '", "dateModified": "' . date('Y-m-d\TH:i:sP', $node->changed) . '", "mainEntity": { "@type": "Person", "name": "' . check_plain($node->title) . '", "description": "' . check_plain(strip_tags($description)) . '" } } </script> '; drupal_add_html_head(array( '#type' => 'markup', '#markup' => $json_ld, ), 'MY_MODULE_NAME_json_ld'); } }
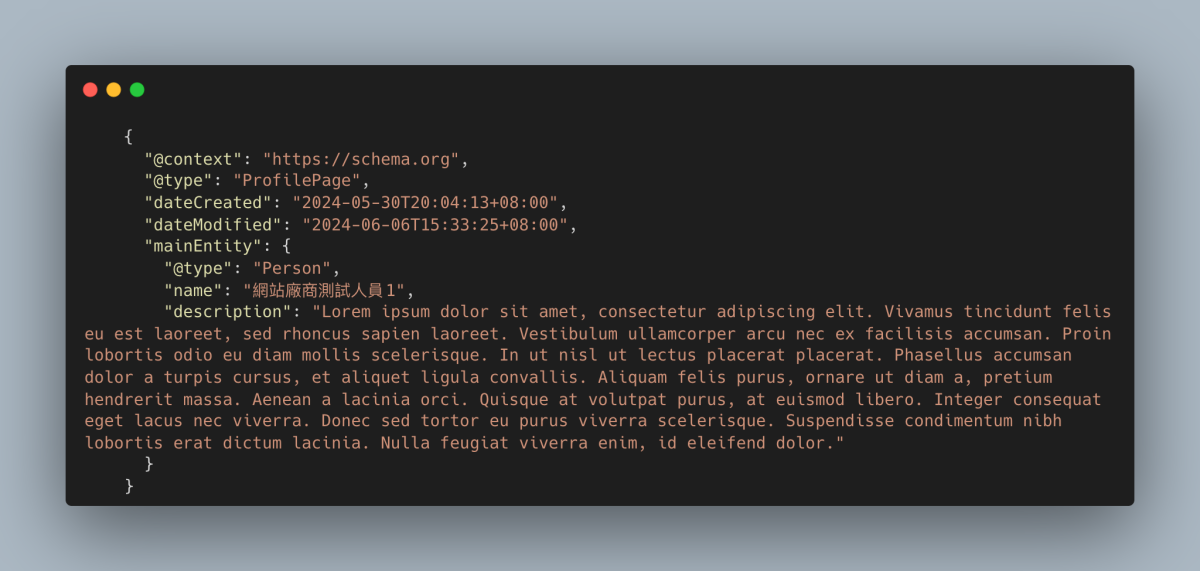
輸出的 JSON-LD 範例如下:
如何測試?
我們可以使用 Google 提供的「複合式搜尋結果測試」工具來驗證的結構化資料,只要貼上網址或程式碼片段即可測試!

* 本文首張圖片由 OpenAI DALL·E 生成