Facebook提供了一些網站文章分享到Facebook時的一些實踐方式,透過這些方式,希望各種類型的網站、媒體能夠更輕易地接觸到他們的粉絲群,更甚者擴展他們的粉絲數量,以下摘譯自:Sharing Best Practices for Websites & Mobile Apps (For Websites)。
了解什麼是人們想要分享的內容 (Learn what people want to share)
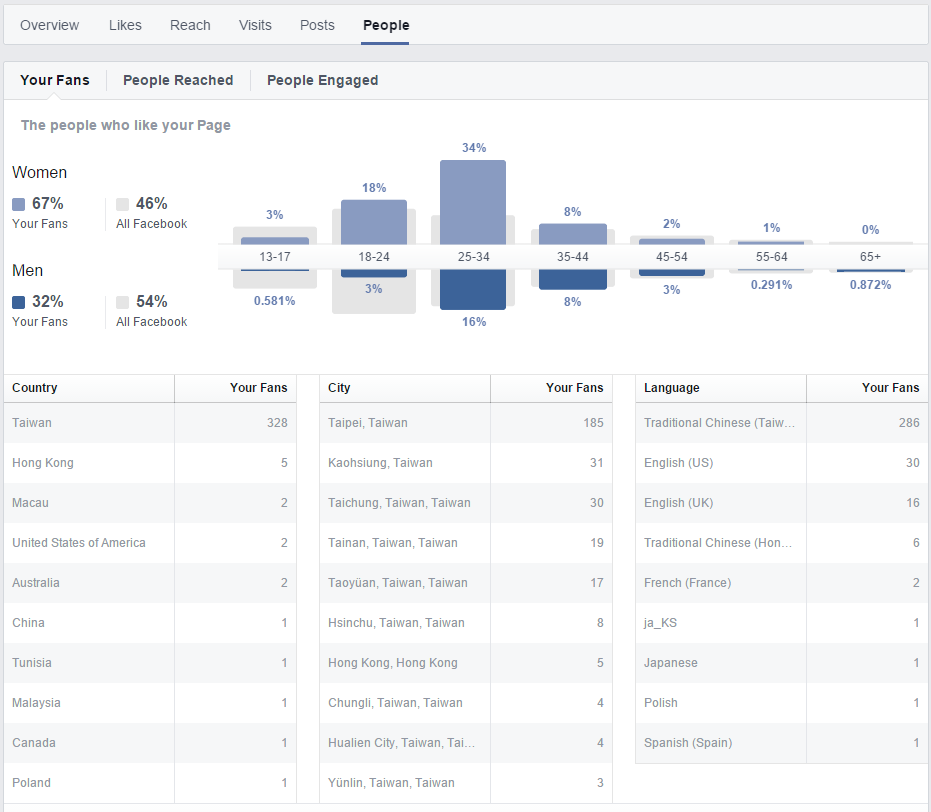
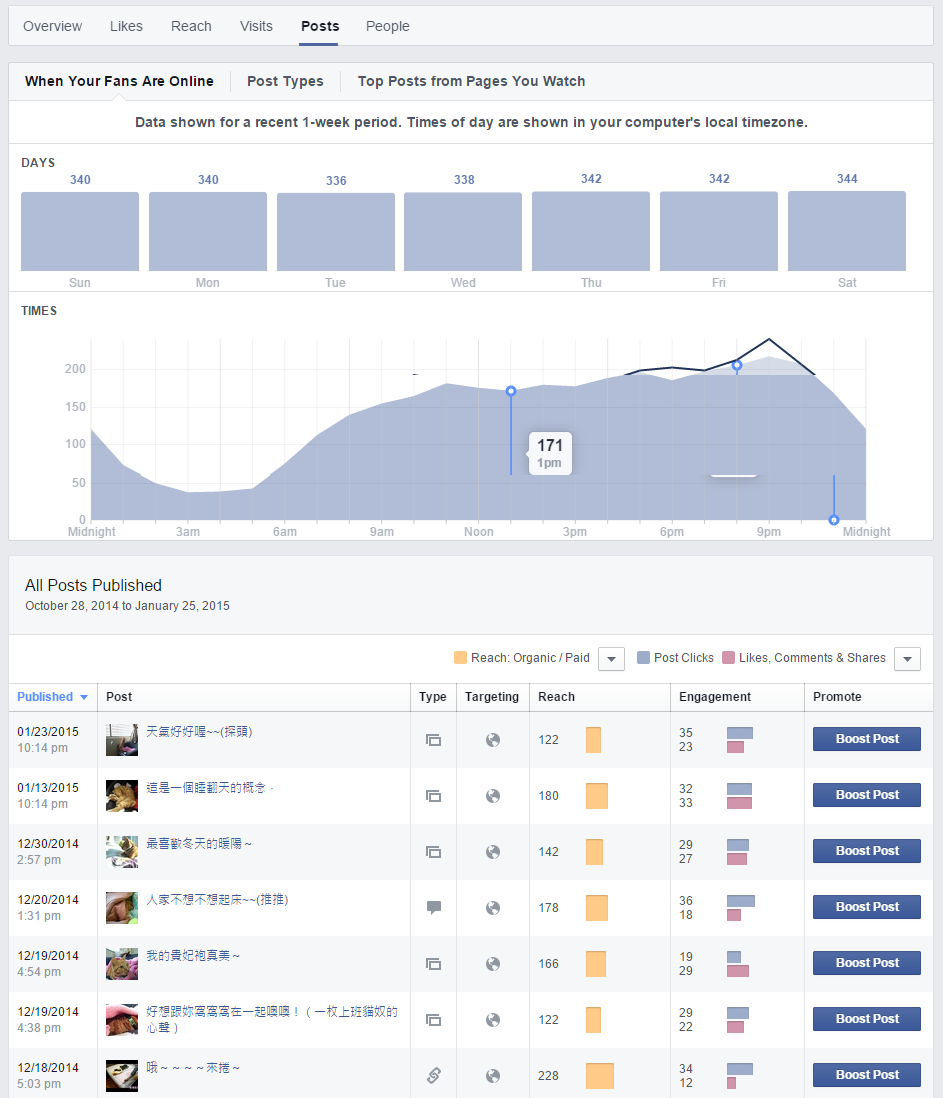
有好的內容是必要的,但這並不是唯一讓人們想要分享你的文章的要素!用Facebook Insights追蹤你的動態成就,你可以查特定故事的點閱情形、了解分享及參與你的網站內容的使用者的統計資料、以及根據這些了解作進一步的修正,開發者可以在線上及透過API查詢這些相關資料。

觀察你的粉絲都是從哪裡來的、使用的語言等

也可以了解哪些類型的動態觸及率較大!
Facebook Crawler存取(Facebook Crawler access)
Facebook Crawler從你的網站上取得內容後,會產生預覽提供給Facebook的使用者,當某個人在Facebook上分享了連結,或是利用plugin讚或推薦了你的網站上的頁面,這些動作就會啓動Facebook Crawler,輕鬆地取得你的網站上公開的內容 。
如果你的網站內容需要登入或是當閱讀量超過免費的定量後設定為限制存取,你將需要授權給Facebook Crawler使用,這些內容只會被用來產生預覽,而且Facebook也不會公開你的非公開內容。
有兩個方法可以授權Facebook Crawler 存取你的內容:
- IP whitelisting──這個比較安全但是需要維護
- User agent whitelisting──這個沒那麼安全,但是幾乎不需要維護。
使用適合的Open Graph tags (Use proper Open Graph tags)
在你網頁中的HTML包含Open Graph tags,當你的文章要在Facebook分享時,這可以讓Facenbook的爬蟲程式產生文章分享時的預覽狀況。
以下是Facebook建議應該給予的Open Graph tags:
- og:title--文章的標題,不要任何的商標、品牌 (branding)。
- og:site name--網站的名稱,不是URL,是名稱!(例如:IMDb,不是imdb.com)
- og:url--這個URL會成為你張貼文章的唯一識別符,它應該和SEO的URL相對應,而且不該包含任何的session variables、使用者標示的參數或counter,如果使用不當,這個URL的讚和分享就不會被匯總,而且會被分散到這個URL帶的變數當中。
- og:description--一篇內容的細節描述,通常使用2~4個句子,這個tag不是必選的,但是可以用來增進這個連結的閱讀和分享機率。
- og:image--這個圖片和你的媒體相關,FB建議使用一張至少1200*630pixels的影像。
- fb:app_id--唯一的ID可以讓Facebook知道你網站的身分,這對Facebook Insights的正常運作是很重要的。
- og:type--不同類型的媒體,Facebook會改變你的文章在Facebook動態消息的顯示,有數個不同的常用物件type已經被定義,如果你沒有別給予一個type,會被預設為website,你也可以透過Open Graph指定自己的type。
- og:locale--來源的語系,預設值是en_US,你可以使用og:locale:alternate來反映你有其他可用的語言翻譯。
- article:author--這個屬性連結到這篇文章的作者,必須是一個個人專頁或粉絲專頁,當文章在動態消息中顯示時,Facebook會提供機會讓讀者追蹤作者的專頁。(作者必須啟用追蹤功能,讀者才可以追蹤他)
- article:publisher--這個屬性連結到這篇文章的發布者,必須是一個粉絲專頁,當在一個動態消息中顯示時,Facebook會提供讚這個發布者的功能,這個tag只提供給媒體發布者。
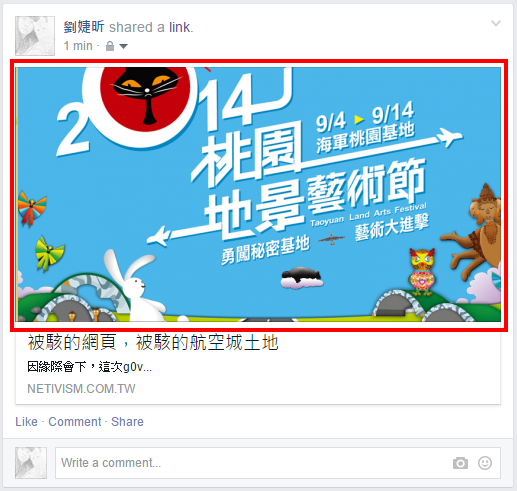
優化你的圖片尺寸以便生成好的預覽圖 (Optimize your image sizes to generate great previews)
在高解析度的裝置上,要獲得最佳的預覽圖,必須使用至少是1200*630 pixels的圖片;最低限度上,應該使用600*315pixels的影像,來顯示含有大圖像的頁面張貼連結。如果你的影像比600*315px小,它依舊會顯示在頁面張貼的連結,但是尺寸會比較小。
圖片盡量保持在1.91:1這個比例,這樣就可以在動態消息中呈現完整的圖片,不會被裁切。

含有大圖像的分享連結
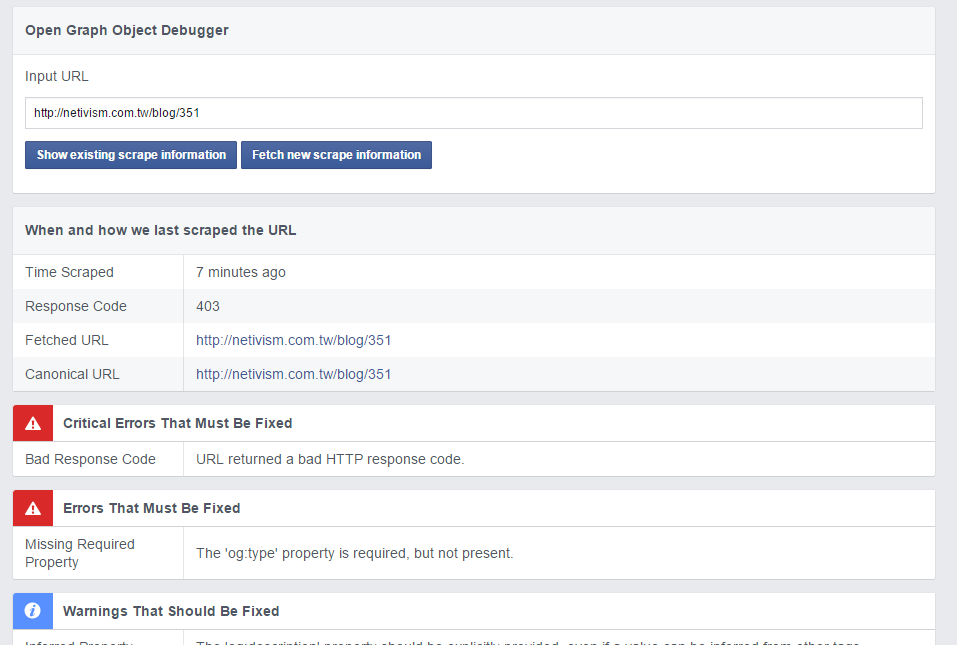
使用Open Graph Debug工具 (Use Open Graph Debug Tool)
Facebook有提供非常簡單的debug工具,讓你可以debug你網站中的Open Graph tags,你只要把輸入你的URL,它就會告訴你需要修正的地方。
* Debugger

Debugger會告訴你哪裡出錯了
鼓勵你的文章、內容創作者打開追蹤功能 (Encourage your content creators to turn on Follow)
追蹤可以讓內容創作者分享公開的更新給他的追蹤者們,私人的更新則只給朋友看到。例如:記者可以允許讀者或瀏覽者追蹤他們的公開內容,像是在一些地方拍攝的相片或是發表文章的連結。追蹤是非常簡單、有效的方式,讓你的觀眾與你保持連結,隨時跟上你發布的內容,並且不需要將你加為好友。
為你的故事預先Cache og:image (Pre-cache the og:image for your stories)
當某人和Facebook的一些社群Plugins產生互動時,這些Plugins會render圖像,這個圖像是來自於網頁的og:image標籤,如果og:image沒有設定的話,就會是網頁上的其他圖像。在社群Plugins可以render圖像之前,Facebook的crawler已經去看過這些圖像至少一次,對於那些網頁更新頻繁(例如:電子商務網站),第一個去按這些Plugins的人就不會看到render出來的影像。
如果你新創一個網頁,更新圖像(或其他網頁上的內容),你可以用Facebook的debugger,輸入網址來預先cache圖片,以及預先cache內容,這將會觸發crawler看你的網頁和預先cache內容及圖片。




