文章來源:Cards: UI-Component Definition
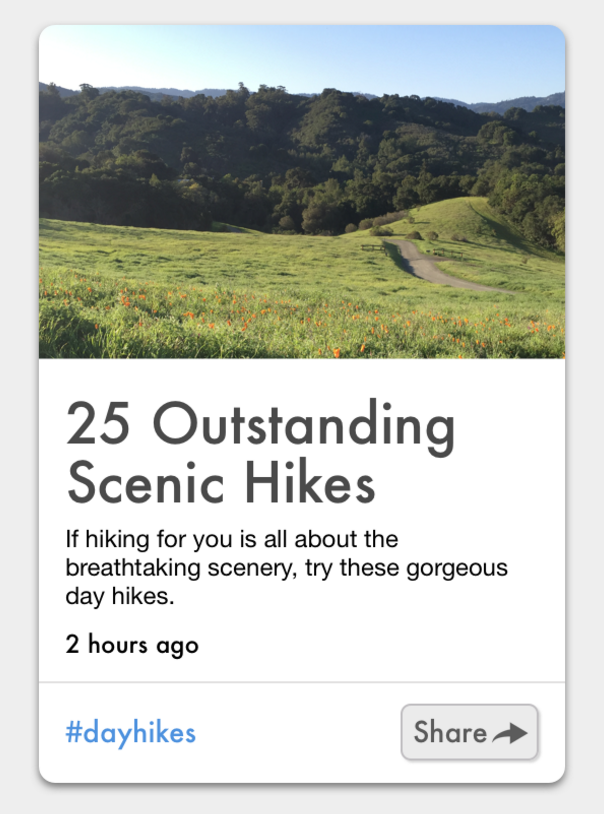
現在網站中經常可以見到塊狀的圖形或版面設計,這些方塊稱為「卡片」,並承載著精簡而多樣的資訊。卡片代表一個單元概念,其外觀尺寸、形狀與撲克牌相像,內容包含數項短巧、相關的資訊,亦能連結至概念相關的資源。卡片和平面設計2.0相關,它們不僅保留扁平式設計,也因為可以連結至更多豐富的資訊資源而增加了視覺的深度。舉例來說,點選卡片可以讓讀者連結到一篇完整的報導以獲得更多文章的細節。

卡片概念的發展
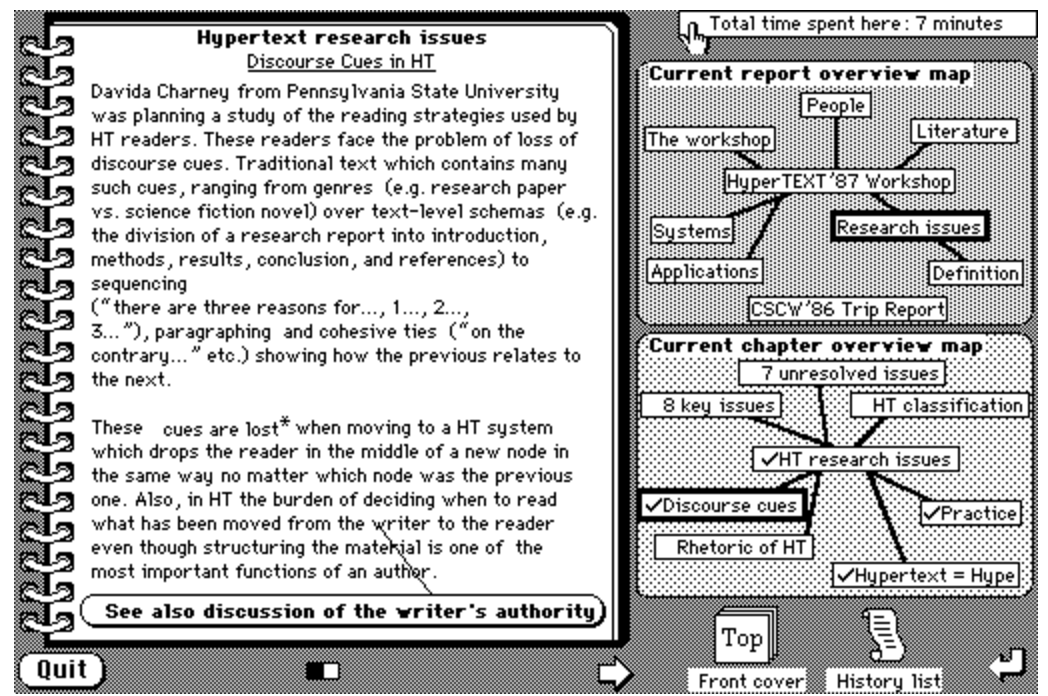
卡片的概念最早可追溯至1990年代。當時卡片的概念是將整個頁面的東西打散成塊狀,以取代垂直的瀏覽方式;現代對的卡片概念則聚焦於將來自不同地方卻相關的資訊變成一個群集、討論的是小區塊的卡片內容。


新的卡片概念擴大了卡片顯示資訊的來源範圍、也增加卡片範圍內的媒體型式,然而新的概念與最早的卡片概念並無牴觸。手機的天氣應用程式呈現天氣資訊的方法就屬於早期的卡片概念。手機的天氣資訊是在一個頁面內劃分一個地區不同的天氣資料,點選後並不會連結至更多資訊,因此在設計上屬於早期的卡片概念。由此來看,即便面對日新月異的載具,新的設計趨勢不一定會取代舊有設計,而也可能是以就設計變化而來。同樣劃分區塊的呈現方式雖然資訊來源範圍不同,然而可用性和互動設計的原則並沒有太大的差異。
卡片視覺群組的原則與特點
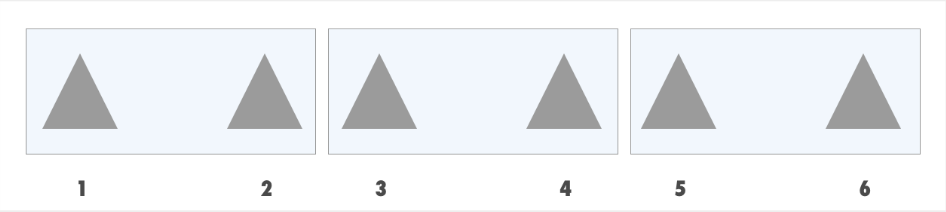
卡片在視覺上運用認知心理學中的「共同區域原則」(common-regions principles)。共同區域原則是指當我們區隔不同資訊時,會將界線或同一範圍內的多種東西視為同一個群組。過去完形心理學的觀念中,位置相近的物件會被歸類為同一群,因此設計師只能利用邊界或留白的方式呈現物件的關係或分群。現代卡片設計則利用共同區域原則讓設計者有更多方式運用畫面、組織物件,常見的做法有劃分邊界、以不同背景色突顯群組。


總上所述,卡片主要的功能在於組織與分群資訊。透過這些功能,卡片展現了以下特點:
-
卡片能聚集、組織資訊:卡片把各種不同但相關的資訊切塊,讓資訊變成可被消化的單位。通常一張卡片裡面會包含數種形式但是與概念相關的媒體,如:標題、圖片、摘要、分享icon、按鈕。
-
卡片可以呈現摘要、提供其他細節的連結:卡片內容篇幅通常十分短小,並且提供全文或其他詳細資訊的連結。將資訊濃縮於卡片上的做法可以吸引使用者點選,以獲得更多詳細的資訊。
-
卡片和實體的撲克牌類似:卡片的顏色與網站或應用程式的背景色不同,因此會產生劃分不同資訊的「邊框」效果。設計時,卡片通常會用陰影暗示可以點選,而整張卡片都是點選的感應區域。擴大點選範圍的做法和過去文字超連結的呈現方法相較,不僅增加了滑鼠點選的範圍,也促進觸控型裝置的可用性。
-
可以利用卡片彈性地排版:在同一個版面中,不同卡片顯示的資訊內容不盡相同。卡片可以隨內容調整不同高度以容納不同數量、類型的資訊,但基本上寬度都是一樣的。
使用卡片的時機
卡片的呈現方式雖然多元、方便,但並非所有類型的網站都適合以卡片呈現。依照使用者的任務不同,其觀看網站的方式也會不一樣。因此在不同功能的網站或應用程式選擇適切的呈現方式不僅幫助使用者所短完成任務的時間,也提升網站的好用性。
※卡片適合瀏覽、不適合用於觀看清單內容:
-
卡片內容無法強調搜尋結果的排序:卡片的佈局通常不強調內容的排名。
-
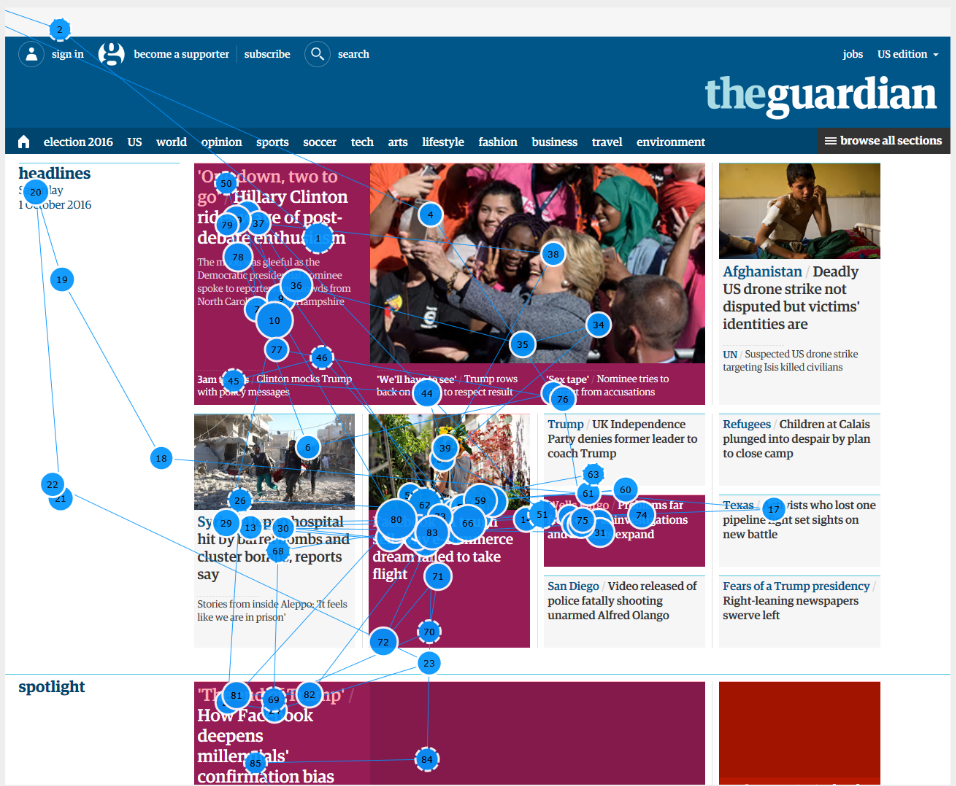
卡片呈現的方式不利於掃視:標準垂直視覺呈現因為具有齊一的內容擺放位置及大小,因此容易預測與判斷想要的資訊在什麼位置。因此當使用者想要搜尋特定物件或內容時較不適合用卡片呈現。
-
佔空間:卡片的大小比單行呈現的位置大,因此在固定空間內卡片能呈現的資訊比文字少,使用者在卡片呈現的頁面中也必須向下滾動內容才能看到更多物件。當使用者在同一頁面可以看到的資訊越多,也越不必依靠短期記憶記住先前看過的東西。

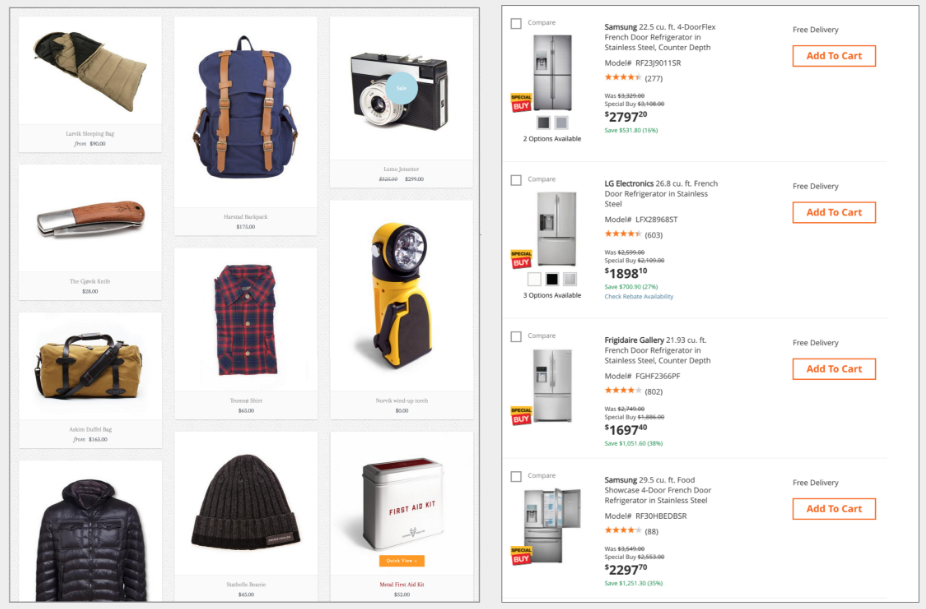
卡片除了不利於顯示搜尋結果,也不適合用來比較不同資訊。由於卡片無法結構化的呈現資訊內容,因此當使用者想要比較資訊時,可能需要在內容位置不一致的頁面中來回比較多次才能得到結果。

※卡片適合呈現各式物件的集合
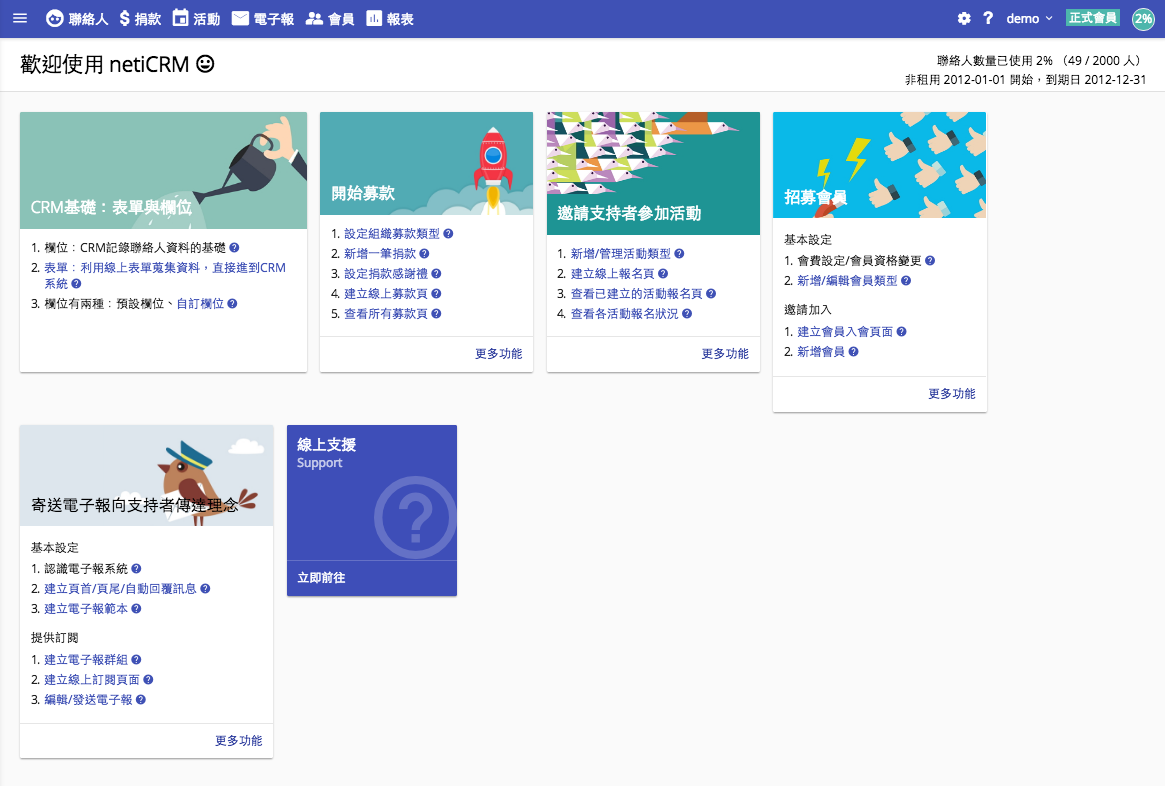
卡片適合用在dashboard應用程式、展示不同形式內容的社群或網站。在這類型的應用程式或網站中,卡片能明顯區別不同物件、容納不同形式的內容。netiCRM的後台首頁即是以卡片的方式呈現系統中的各種功能。由於聯絡人、捐款、活動、電子報、會員在系統中都還有更多細項的功能,以卡片的形式呈現可以使常用功能一覽無遺。

卡片是歸類不同相關物件並提供連結至詳細資訊的工具,然而並非所有資訊內容都適合以卡片的形式呈現。當需要集結不同類型資訊內容時,卡片能發揮聚集、分群的效果,使有效率地展現分門別類的內容;然而,當內容為同質性高的物件時(如:相似的部落格文章、產品、新聞),利用標準垂直清單的方式呈現能提升閱讀掃描與比較的便利性。




