文章來源:Top 10 Mistakes in Web Design
網站是組織在虛擬環境中的門面、對外的窗口,如何提供線上使用者想要了解的資訊與愉快的瀏覽經驗是設計網站時一定要深思熟慮的部分。Jakob Nielsen在1996年提出〈網站設計常犯的十個錯誤〉一文,不只說明設立網站時功能與結構的設計問題,也提到呈現網站內容的時候要注意的重點。隨著網路科技進步,網站的功能日漸增加,但Nielsen認為設計時有些核心概念永遠不會改變。本系列文章上篇將一一說明Nielsen認為網站功能與架構規劃上的做法,下篇則說明讓網站內容讀起來更順暢則說明書寫網站內容時的要點。
搜尋功能不佳
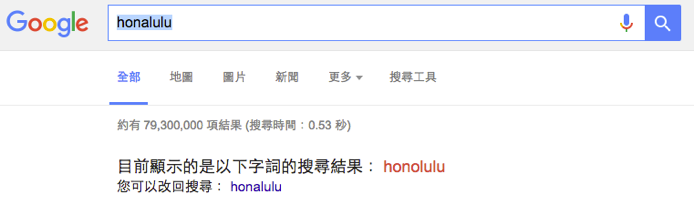
「搜尋」功能是使用者在網站中找不到想要的內容時的一線生機,然而當網站的搜尋功能太過執著於輸入的檢索詞彙,會降低網站的可用性。這種情況在英文網站中有更明顯的差異。由於英文字彙組成的形式較中文複雜,當系統在英文環境中完全依據使用者輸入的字詞而無法偵測或校正拼字錯誤、單複數或該字詞的其他形式,會導致使用者至找不到想要的內容。以下圖為例,使用者想在網站中搜尋夏威夷(Hawaii)、檀香山(Honolulu),但是輸入錯誤成Honalulu、Honoloulou、Hawaai時,如果該搜尋系統無法自動偵錯,使用者就不會找到任何結果。

網站的檢索功能應要有偵錯、除錯的能力
常用的搜尋引擎google就有自動偵錯的功能。

以拼錯字的Honalulu檢索時,系統會自動提示是否查詢為正確的honolulu,提升檢索者找到目標的可能性
看過的網頁連結不會變色
透過了解現下、過去瀏覽過的網站,使用者能更容易地決定接下來要前往的網頁。在網站中,「連結」是讓我們辨識瀏覽過程的主要因素,標記、辨識已經造訪過的網頁可以幫助人們了解自己目前所在的網站位置,也能讓使用者回頭尋找先前看過的網頁內容。標示看過的網頁最常見的做法是改變連結的顏色(例如:沒點過的連結是藍色;點過的連結是紫色),在使用者知道不同連結顏色有不同意義的情況下,改變連結可以提示他們已經看過哪些網頁。如果網站中已經看過的網頁連結不會變色,則人們必須花更多時間在網站中瀏覽資訊、也可能會不經意地重複點進已經看過的網頁。
固定的字體樣式
本文指出大約有百分之95的情況下,網站的字體都過小,降低了40歲以上的使用者使用網站時的可讀性。因此,設計網站時應顧及不同使用者的偏好,讓有需要的使用者可以自行調整網站字體大小以便閱讀。
出現任何長得像廣告的東西
使用者在網站中尋找目標時會忽略所有廣告。在這樣的行為模式下,他們也會一併忽略網頁中設計的像像流行廣告的內容,也不可能深究這些內容。為避免內容看起來得像廣告,設計時可依循下列原則:
- 人們會忽略橫幅(banner)廣告的內容,因此應注意內容呈現時的形狀、位置
- 人們會忽略閃爍的文字或含有動畫的區域
- 避免使用彈跳視窗(pop-up purges),彈跳視窗除了阻擋閱讀原有網頁內容,也可能含有病毒
違反設計原則
網站可用性最重要的原則為「一致性」。一致性是指物件有相同的表現,讓使用者可以依造先前經驗預測接下來會發生的事。舉例來說,當我們將一顆蘋果和牛頓放在一起時,可以想像蘋果是從牛頓的頭上掉落。
在網頁中,當使用者越能正確預測網站的反應及回饋,他們也越能覺得自己能掌握系統,進而對網站產生正面的評價。當網站未能出現使用者預期的反應,他們則會對網站產生不安全的感覺。Nielsen在〈網路使用者經驗法則〉中提到「使用者花費大部分的時間在其他網站上」,意思是使用者對網站的認知與期待大多累積自瀏覽其他各種網頁的經驗,因此當網站違反多數設計的原則時,使用者便會對這個網站產生負面評價。
避免開新視窗
支持瀏覽網頁時「開新視窗」的人會認為新開一個網頁可以讓使用者停留在原先的頁面,但這樣的做法其實潛在著無法讓使用者自由控制系統的意涵。舉例來說,另開新視窗讓使用者沒有辦法回到前一步、上一頁。使用者在使用較小的載具瀏覽網頁時,可能不會注意到當下已經跳出新視窗。當他們在網站中想要返回上一頁時,會發現上一頁的按鈕無法使用,進而造成使用者的困惑。當按鈕無法反應、發揮使用者預期的效果時,會降低他們對系統、網站的理解。網站設計時應以連結的方式讓使用者在不同的網頁中跳轉,讓其自行選擇是否以新的頁面中開啟不同的網頁。
上述六種問題是設計網站時,在功能或架構上可能會忽略的問題。除了這類型的問題之外,Nielsen也有提到提供網站內容應注意的事項,請見網站設計常犯的十個錯誤(下):讓網站內容讀起來更順暢。




