

使用 Schema.org: WebPage 為麵包屑設定結構化資料
若你的網站沒有使用到其他麵包屑模組進行設定,那麽Schema.org Metatag 有個子模組 Schema.org: WebPage 可以產生麵包屑的結構化資料

不過 WebPage 只能啟用或停用產生麵包屑的結構化資料,並沒有提供進一步設定,因此很可能產生出來的資料會與網站的麵包屑不相符

使用客製化模組產生結構化資料
Drupal 有很多麵包屑模組,常見如 Custom Breadcrumbs、Path Breadcrumbs 等等,當使用這些模組設定麵包屑時,Schema.org: WebPage 提供的麵包屑工具產生的資料很可能與實際的麵包屑不相符,加上麵包屑模組不一定有與 Schema.org Metatag 模組整合,例如 Path Breadcrumbs 目前尚未與 Schema.org Metatag 整合,沒因此這裡提供另一個解方,那就是使用客製化模組(動手寫程式!)
以下以 Druapl 7 的 Path Breadcrumbs 為範例。首先,我們可以先看看 Path Breadcrumbs 有哪些 API 可以使用,可以發現 hook_path_breadcrumbs_view_alter 就是我們需要的,我們可以透過此 API 取得目前頁面的麵包屑資料,並使用 drupal_static 將其儲存成靜態變數供之後使用
/** * Implements hook_path_breadcrumbs_view_alter(). */ function MY_MODULE_NAME_path_breadcrumbs_view_alter(&$breadcrumbs, $path_breadcrumbs, $contexts) { $stored_breadcrumbs = &drupal_static('mymodule_path_breadcrumbs'); $stored_breadcrumbs = $path_breadcrumbs; }
接著我們要使用 hook_html_head_alter 為網頁加上 JSON-LD 結構化資料,程式碼範例如下:
/** * Implements hook_html_head_alter(). */ function MY_MODULE_NAME_html_head_alter(&$head_elements) { $path_breadcrumbs = &drupal_static('mymodule_path_breadcrumbs'); if (!empty($path_breadcrumbs)) { $allow = array('news_node'); if (in_array($path_breadcrumbs->machine_name, $allow)) { $json_ld_data = array( '@context' => 'https://schema.org', '@type' => 'BreadcrumbList', 'itemListElement' => array(), ); $i = 1; if ($path_breadcrumbs->home) { $json_ld_data['itemListElement'][] = array( '@type' => 'ListItem', 'position' => $i, 'name' => t('Home'), 'item' => array( 'id' => url('<front>', array('absolute' => TRUE)), 'type' => 'Thing', ), ); $i++; } foreach ($path_breadcrumbs->titles_prepared as $breadcrumb_title_key => $breadcrumb_title) { $item_data = array( '@type' => 'ListItem', 'position' => $i, 'name' => $breadcrumb_title ); if ($path_breadcrumbs->paths_prepared[$breadcrumb_title_key] && $path_breadcrumbs->paths_prepared[$breadcrumb_title_key] != '<none>') { $item_data['item'] = array( 'id' => url($path_breadcrumbs->paths_prepared[$breadcrumb_title_key], array('absolute' => TRUE)), 'type' => 'Thing', ); } $json_ld_data['itemListElement'][] = $item_data; $i++; } $json_ld = array( '#type' => 'html_tag', '#tag' => 'script', '#attributes' => array('type' => 'application/ld+json'), '#value' => json_encode($json_ld_data, JSON_UNESCAPED_SLASHES | JSON_PRETTY_PRINT | JSON_UNESCAPED_UNICODE), ); $head_elements['mymodule_json_ld'] = $json_ld; } } }
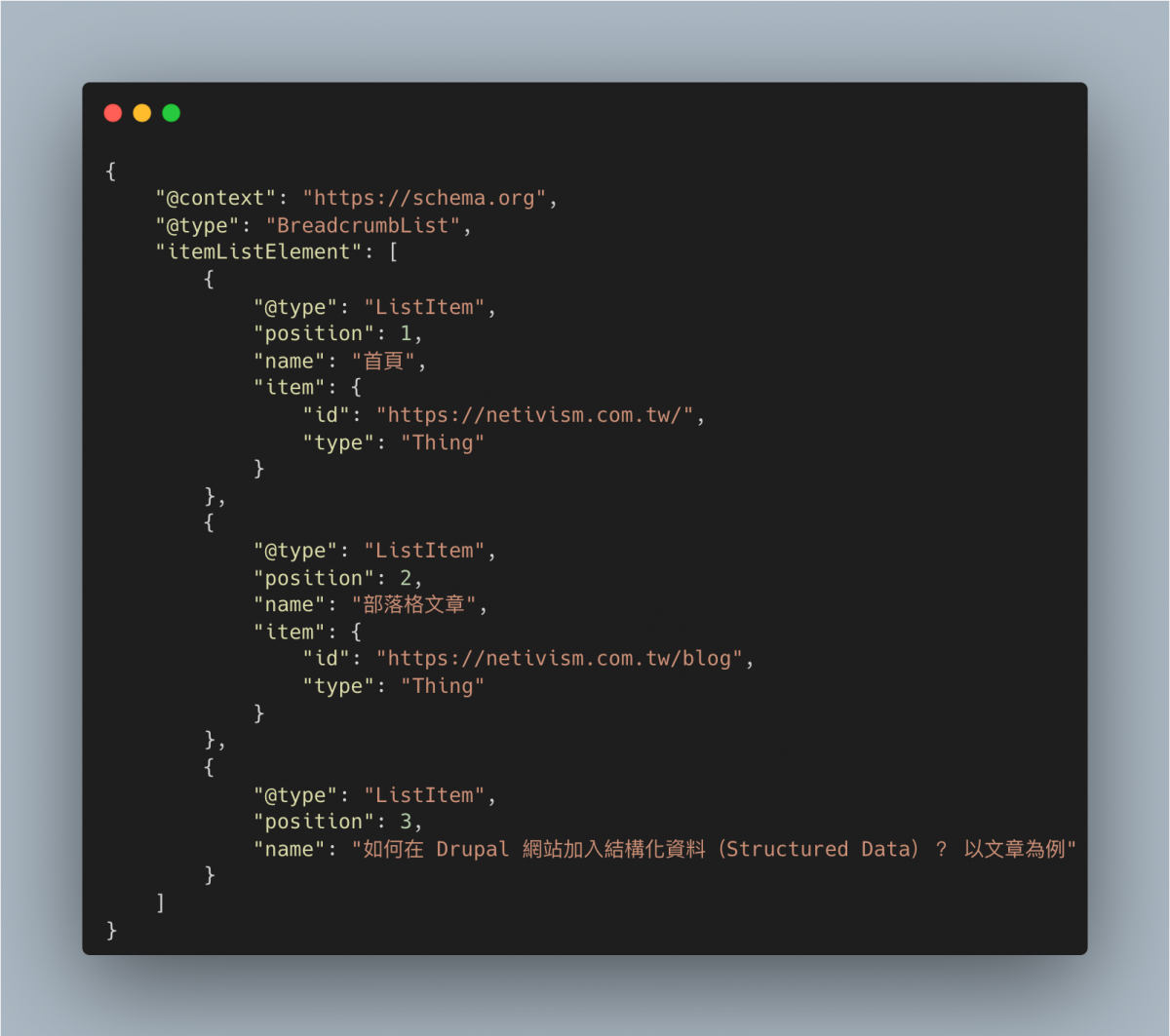
輸出的 JSON-LD 範例如下:
如何測試?
我們可以使用 Google 提供的「複合式搜尋結果測試」工具來驗證的結構化資料,只要貼上網址或程式碼片段即可測試

* 本文首張圖片由 OpenAI Dall-E 生成